Tutorials
LIVE Channel für die Webseite anlegen und für Go-Live vorbereiten.
Dieses Tutorial führt dich durch den Prozess der Erstellung eines Chat-Widgets für deine Webseite. Du wirst lernen, wie du einen Live-Kanal einrichtest und alle notwendigen Anpassungen vornimmst, um das Widget optimal zu konfigurieren.
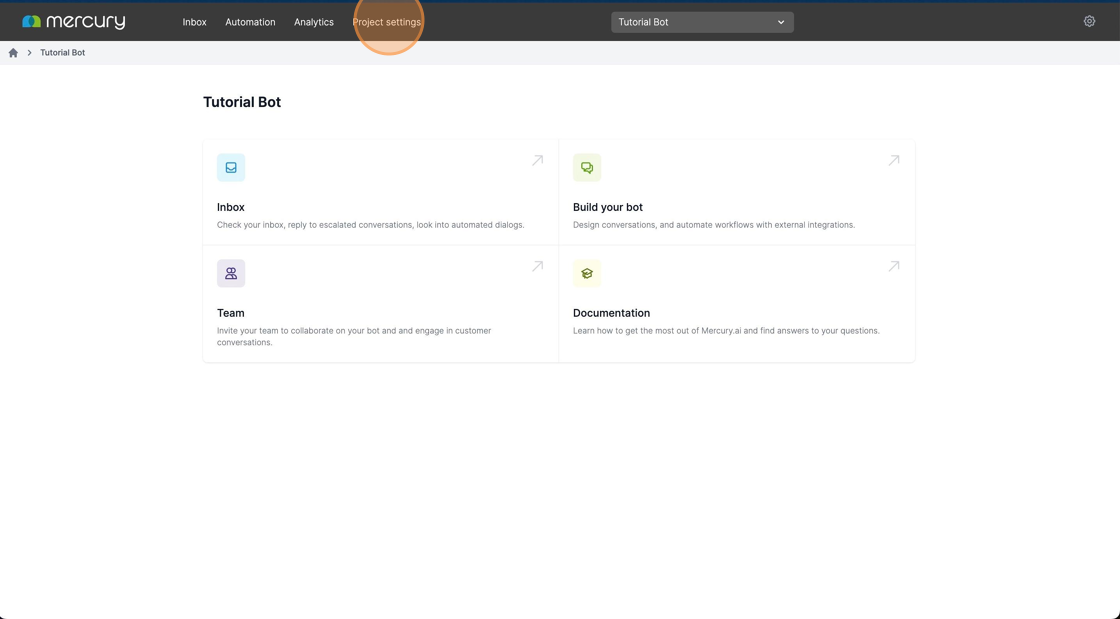
1. Project Settings
Beginne, indem du in den Bereich "Project Settings" navigierst, um die erforderlichen Einstellungen für dein Projekt vorzunehmen, bevor du deinen Live-Kanal erstellst.

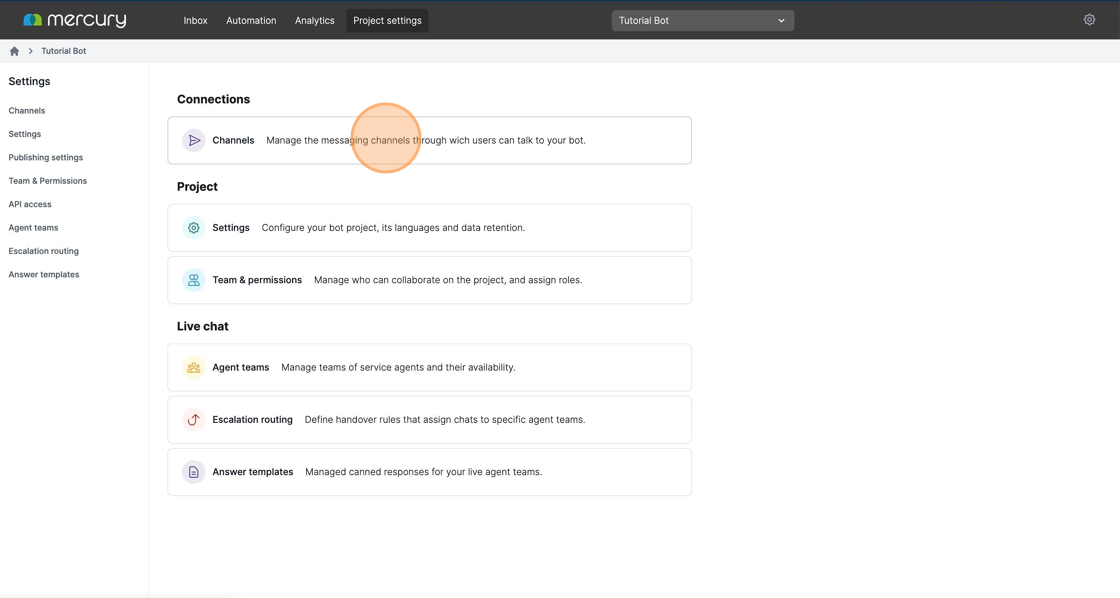
2. Neuen Live Kanal anlegen
Nachdem du die Projekt-Einstellungen geprüft hast, wähle den Bereich "Channels" aus, um einen neuen Live-Kanal zu erstellen, der für die Integration des Chat-Widgets auf deiner Webseite erforderlich ist. 
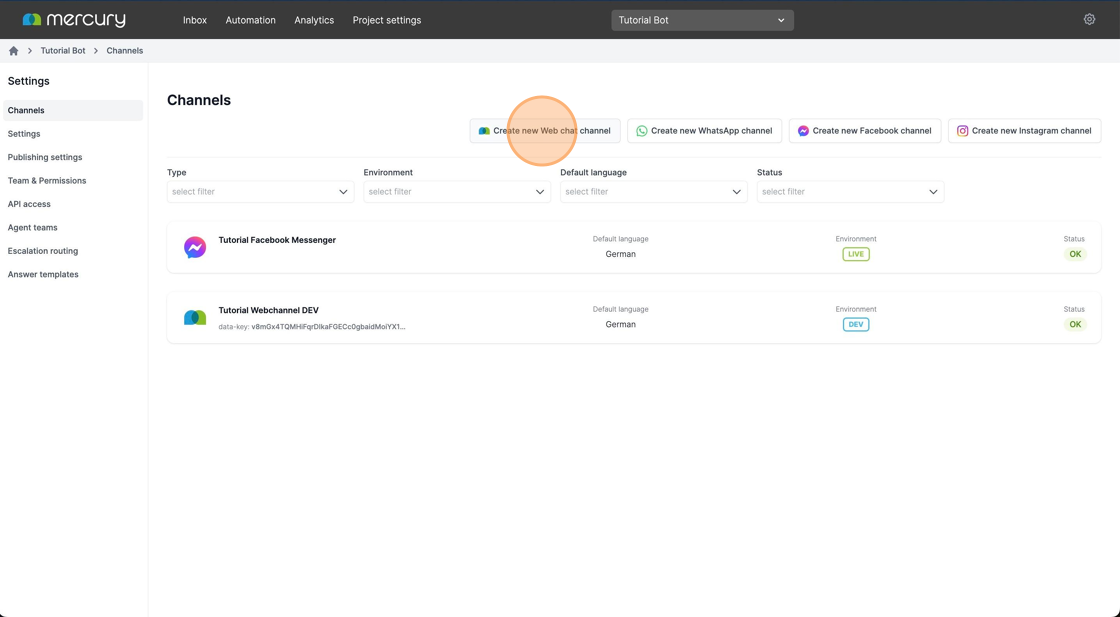
3. Kanal erstellen
Nachdem du den Bereich "Channels" geöffnet hast, klicke auf "Create new Web chat channel", um den Prozess der Einrichtung eines neuen Live-Kanals zu starten. 
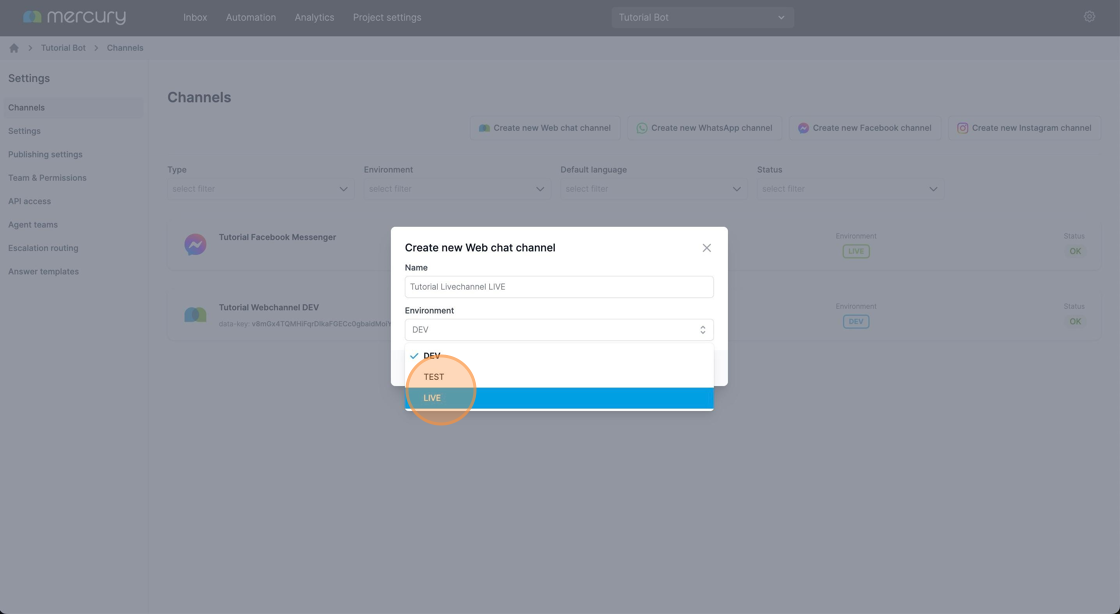
4. Erstellung abschließen
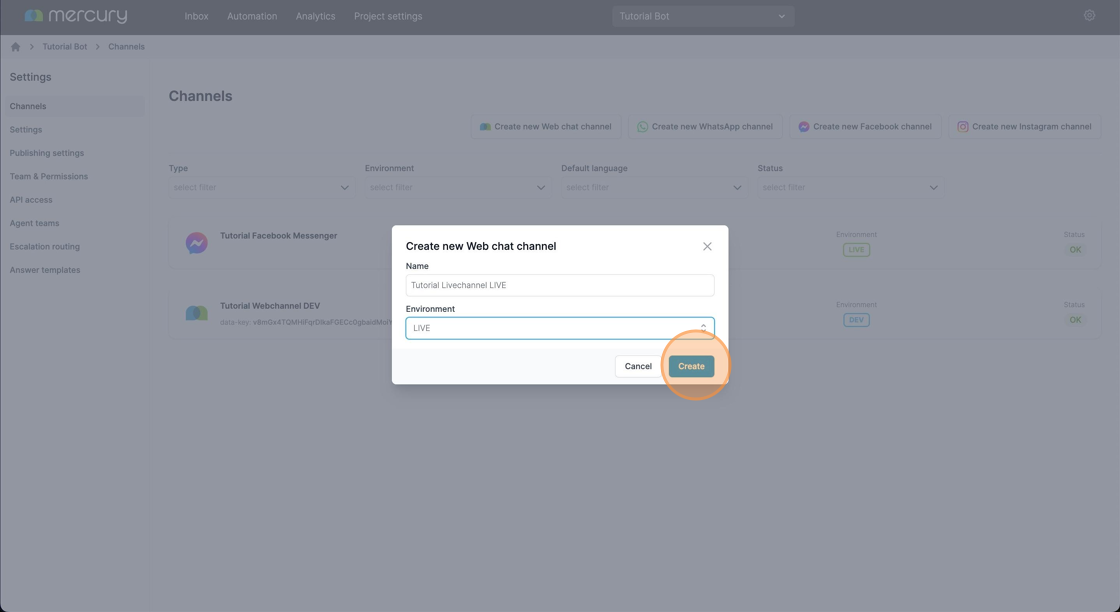
Gib deinem Kanal einen aussagekräftigen Namen. In diesem Fall habe ich mich für "Tutorial Livechannel LIVE" entschieden und wähle das passende Environment aus. Da wir letztlich ein Widget erstellen wollen, dass auf eine Webseite eingebettet werden soll, entscheiden wir uns hier für das LIVE Environment. 
Wenn der Name und das Environment für dich passen klickst du "create" und dein Live Kanal ist erstellt. 
5. Einstellungen vornehmen
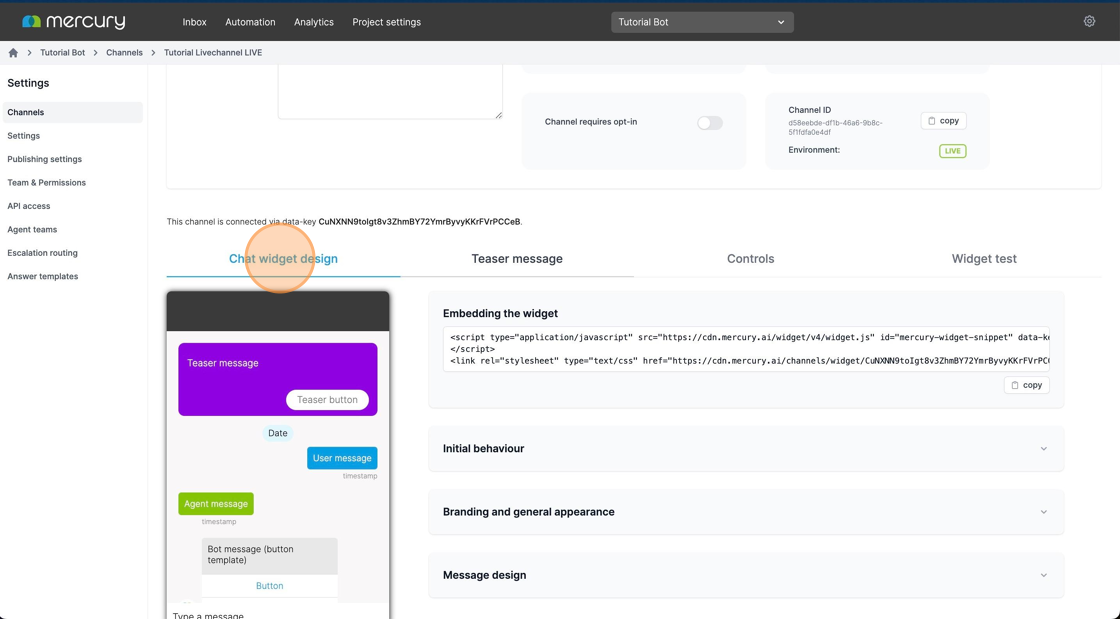
Sobald der Kanal erstellt ist, kannst du verschiedene Einstellungen innerhalb des Kanals anpassen, wie beispielsweise das Styling des Widgets und andere Konfigurationen. Wie du dein Widget am besten stylst erfährst du hier. 
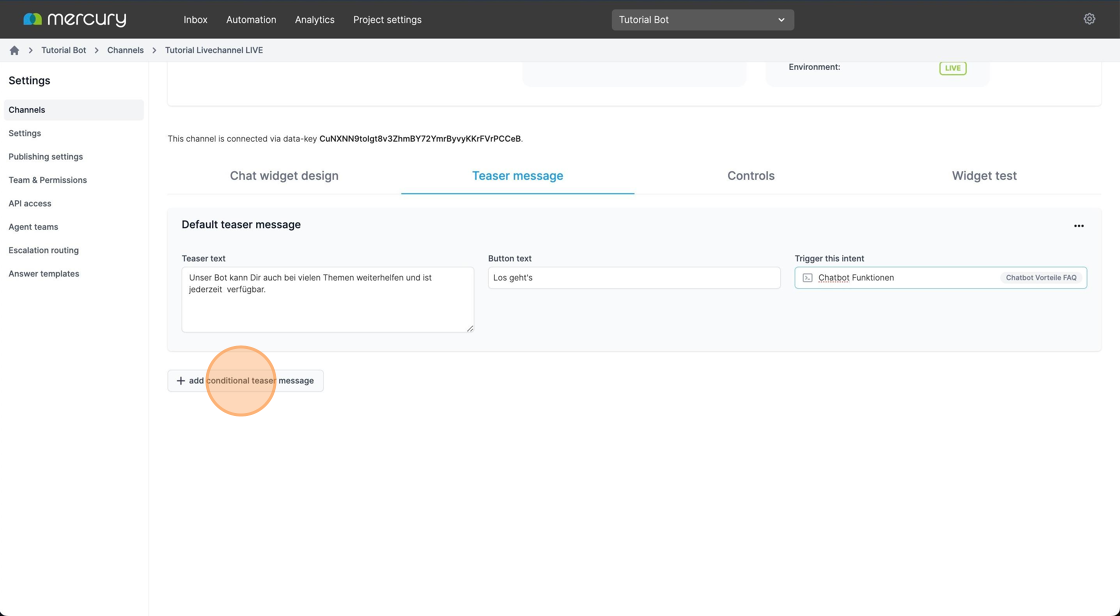
6. Default Teaser Message:
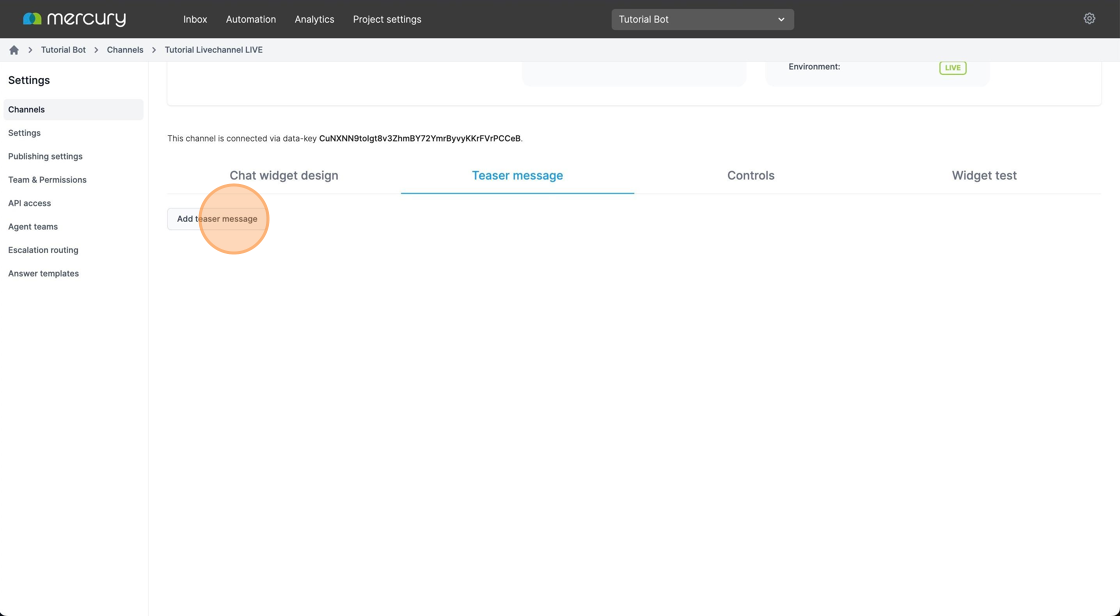
Im Bereich "Default teaser message" kannst du eine Teaser message für deinen Bot anlegen indem du auf "Add teaser message" klickst. Zunächst geht es um eine "Default Teaser message" auf die der Bot zurückfällt sollte es keine spezifische Teaser Einstellung für eine Seite der zu bespielenden Homepage geben.

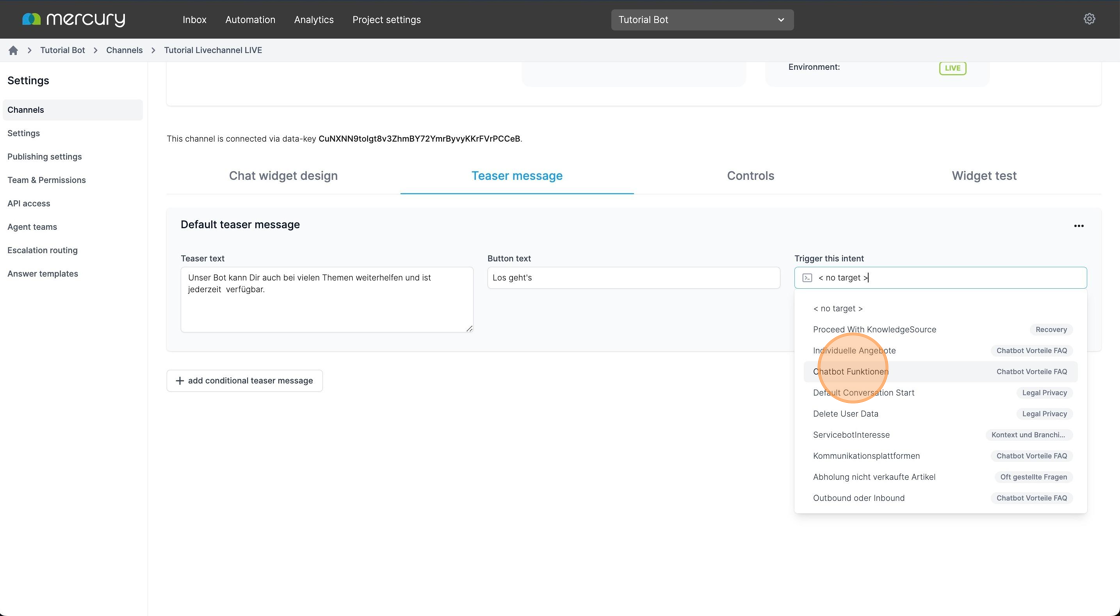
Im Feld "Teaser text" fügst du die Nachricht ein, mit der Nutzer auf den Chatbot aufmerksam gemacht werden sollen. Der "Button text" ist der Text auf dem Button unter der Teaser-Nachricht. Dieser Text dient als Handlungsaufforderung und soll die Nutzer dazu ermutigen, mit dem Bot in Kontakt zu treten. Im Bereich "Trigger this intent" legst du fest, welche Botnachricht ausgespielt wird, sobald der Button ausgewählt wurde. Hier kannst du eine Verknüpfung zu jeder beliebigen Stelle innerhalb des Bots erstellen. 
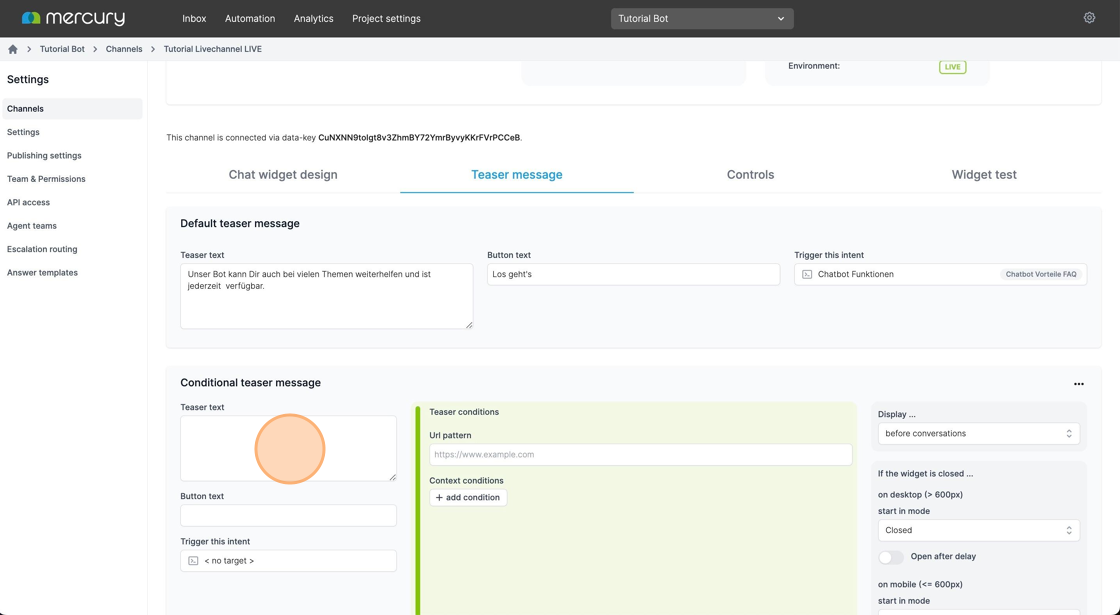
7. Zusätzliche Teaser Nachrichten:
Unter "add conditional teaser message" hast du die Möglichkeit, weitere Teaser-Nachrichten zu erstellen, die abhängig von bestimmten Bedingungen sind. Das bedeutet, dass du verschiedene Versionen deiner Teaser-Nachricht erstellen kannst, die je nach Kontext oder Zustand des Benutzers angezeigt werden. Zum Beispiel könntest du eine spezifische Teaser-Nachricht für eingeloggte Benutzer erstellen oder eine andere Nachricht für Besucher, die bestimmte Seiten auf deiner Website besucht haben. Diese Funktion ermöglicht es dir, deine Nachrichten gezielter und effektiver auf deine Benutzer abzustimmen.

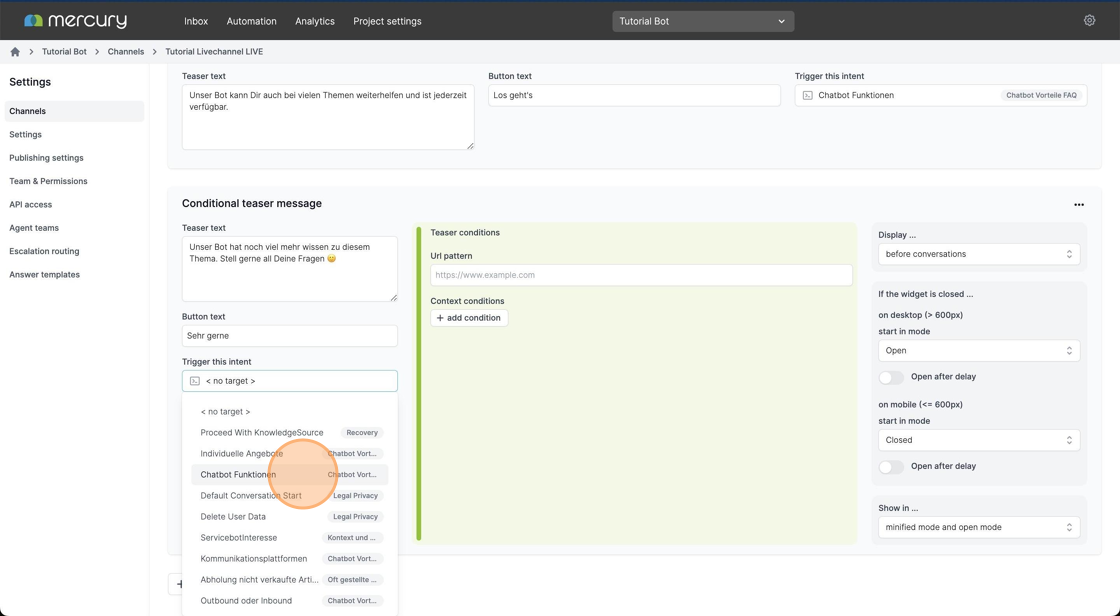
Genau wie bei der Standard-Teasernachricht gibt es auch hier ein Feld für den Teasertext und den Buttontext. Das bedeutet, dass du die Möglichkeit hast, sowohl den Text für den Teaser als auch den Text für den Button individuell anzupassen und auf deine Bedürfnisse anzupassen. Diese Flexibilität ermöglicht es dir, deine Nachrichten für verschiedene Teaser-Nachrichten an verschiedene Zielgruppen anzupassen oder unterschiedliche Handlungsaufforderungen zu verwenden, um die Benutzerinteraktion zu maximieren. 
Sobald die Textkomponente erstellt und formuliert ist, legst du erneut fest, welcher Intent ausgelöst werden soll, wenn der Button gedrückt wird. Das bedeutet, dass du bestimmst, welche Aktion oder Nachricht im Chatbot erfolgen soll, wenn der Benutzer auf den Button in der Teasernachricht klickt. Diese Zuordnung ermöglicht es dem Chatbot, entsprechend auf die Benutzerinteraktion zu reagieren und den gewünschten Folgeprozess einzuleiten.

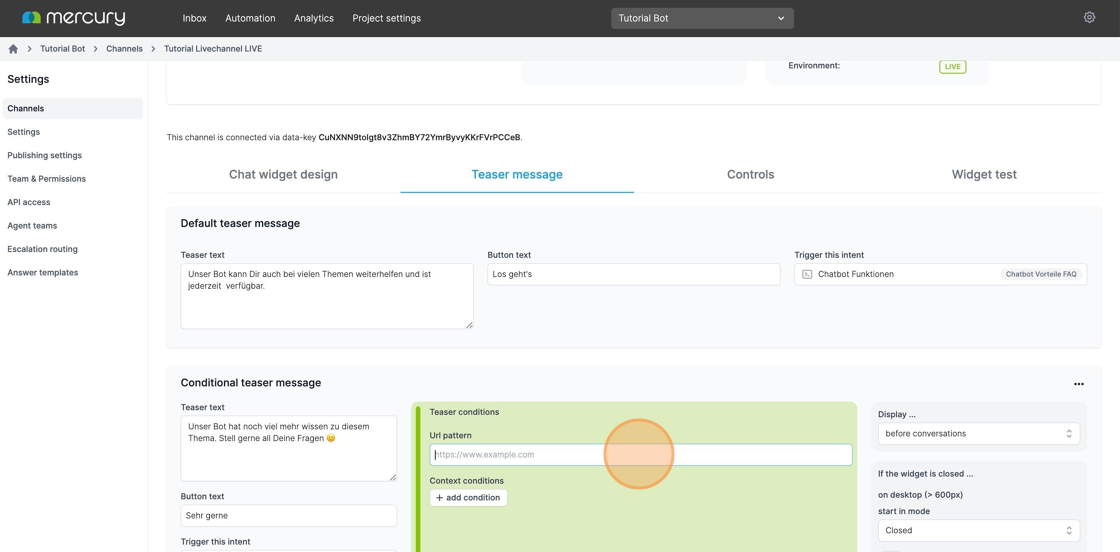
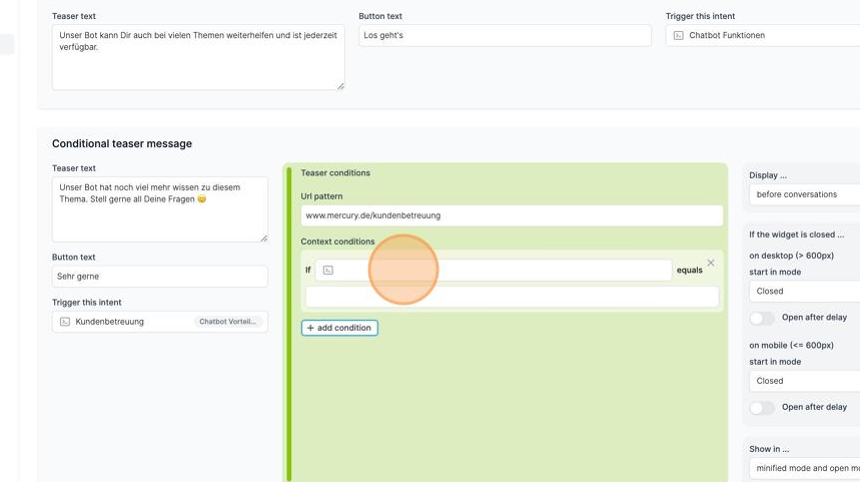
8. Teaser Conditions:
Unter "Teaser conditions" kannst du festlegen, unter welchen Bedingungen die erstellte Teasernachricht angezeigt werden soll. Dabei stehen dir zwei Hauptoptionen zur Verfügung: die "URL pattern" und die "Context conditions".
URL pattern: Die "URL pattern" ermöglicht es dir festzulegen, für welche Art von Webseite oder URL der Teaser gelten soll. Du kannst beispielsweise bestimmte Seiten oder Bereiche auf deiner Website auswählen, auf denen der Teaser angezeigt werden soll.

Context conditions:
Die "Context conditions" bieten weitere Anpassungsmöglichkeiten, indem du bestimmte Kontextbedingungen definieren kannst, unter denen der Teaser angezeigt wird. Dies könnte beispielsweise abhängig sein von früheren Interaktionen des Benutzers, seinem Standort oder anderen Variablen, die du festlegen möchtest. Diese Funktion ermöglicht es dir, die Teasernachricht gezielt an die jeweiligen Bedürfnisse und Verhaltensweisen der Benutzer anzupassen.

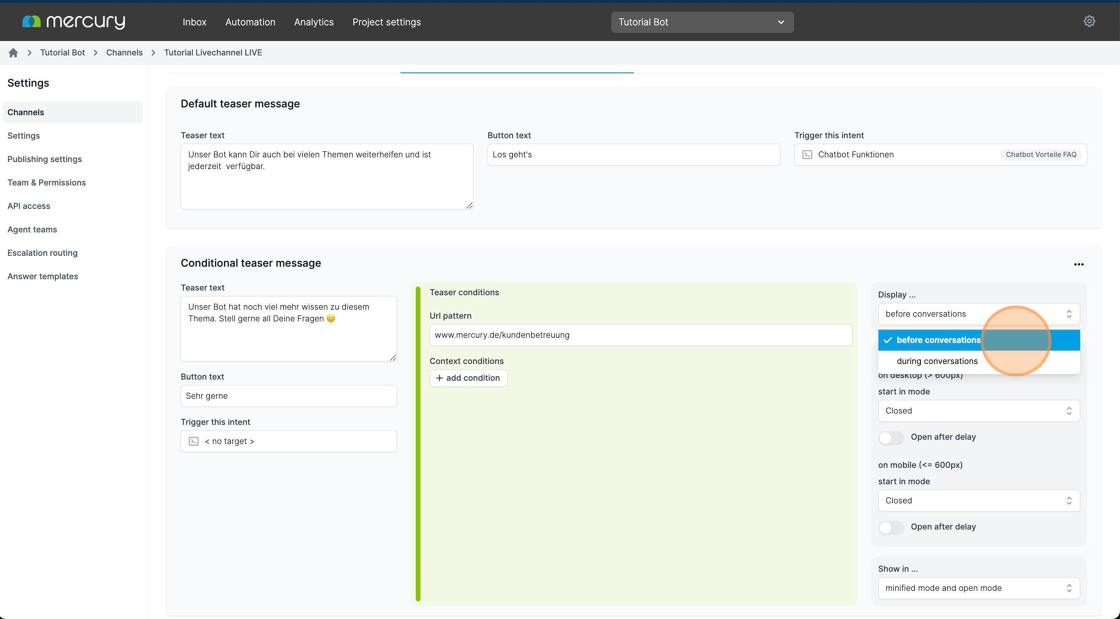
9. Display:
In der Einstellung "Display..." kannst du festlegen, wann der Teaser angezeigt werden soll: entweder vor dem Beginn einer Konversation ("before conversations") oder während einer laufenden Konversation ("during conversations").

"Open after delay" ermöglicht es dir, das Widget mit einer Verzögerung erscheinen zu lassen. Hier, kannst du sogar die Verzögerungszeit bestimmen. Das bedeutet, dass das Widget nicht sofort nach dem Laden der Webseite erscheint, sondern erst nach einer bestimmten Zeitverzögerung sichtbar wird. Diese Funktion kann nützlich sein, um dem Benutzer Zeit zu geben, sich auf der Webseite umzusehen, bevor das Widget angezeigt wird.

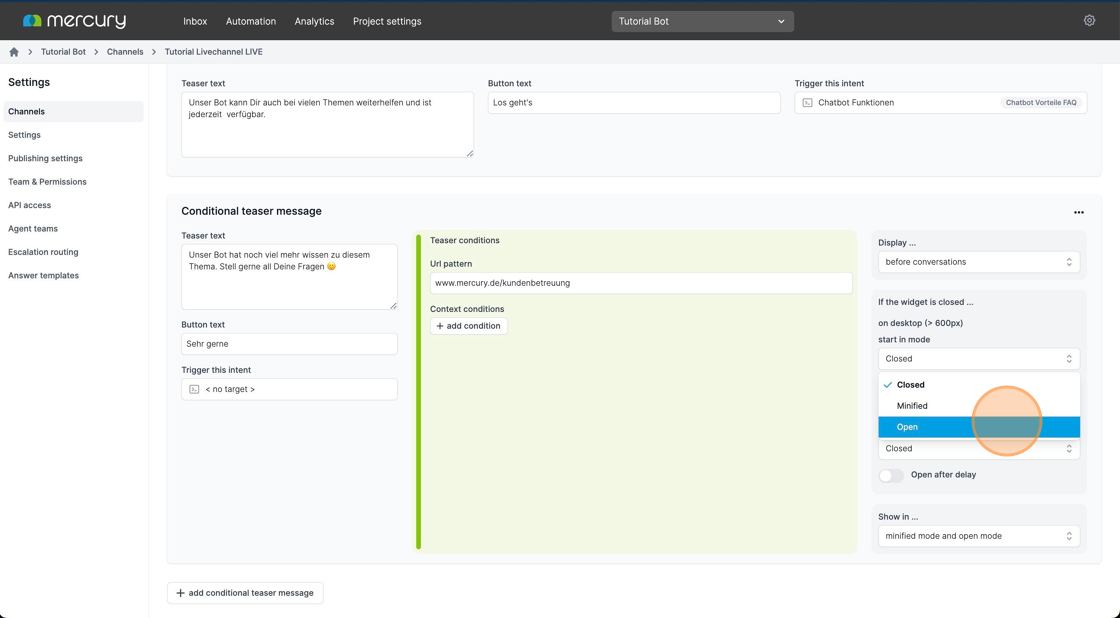
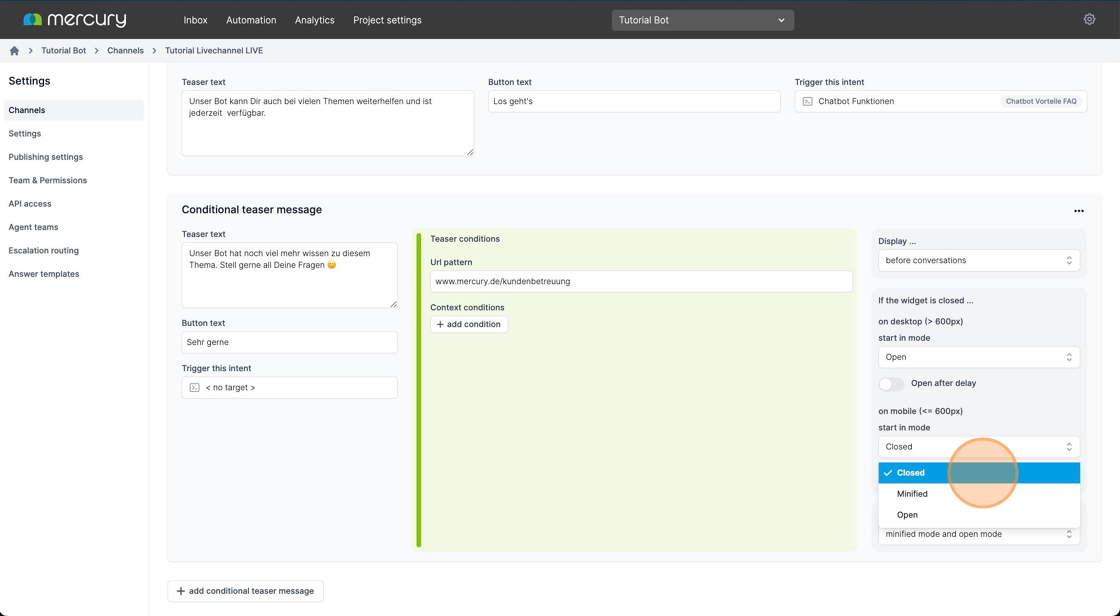
An dieser Stelle hast du die Möglichkeit, das Erscheinungsbild des Widgets auf deiner Webseite zu definieren, nachdem ein Nutzer es bereits einmal geschlossen hat. Das bedeutet, du kannst festlegen, wie das Widget erneut angezeigt wird, nachdem es einmal minimiert oder geschlossen wurde. Diese Einstellung ermöglicht es dir, das Verhalten des Widgets nach Interaktionen des Nutzers anzupassen und sicherzustellen, dass es auf eine Weise wieder angezeigt wird, die die Benutzererfahrung verbessert und die Navigation auf deiner Webseite erleichtert.

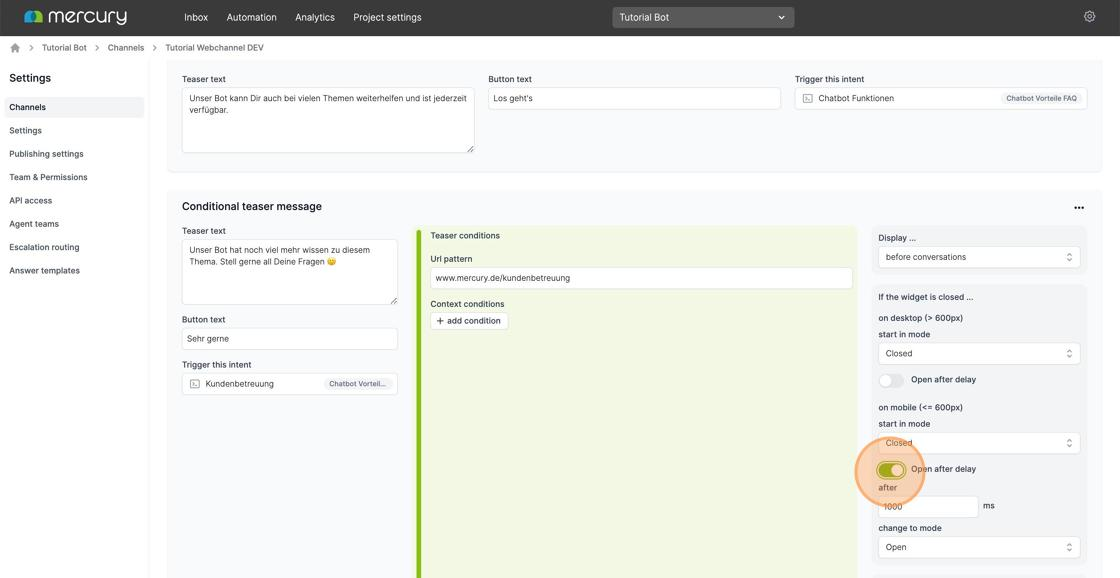
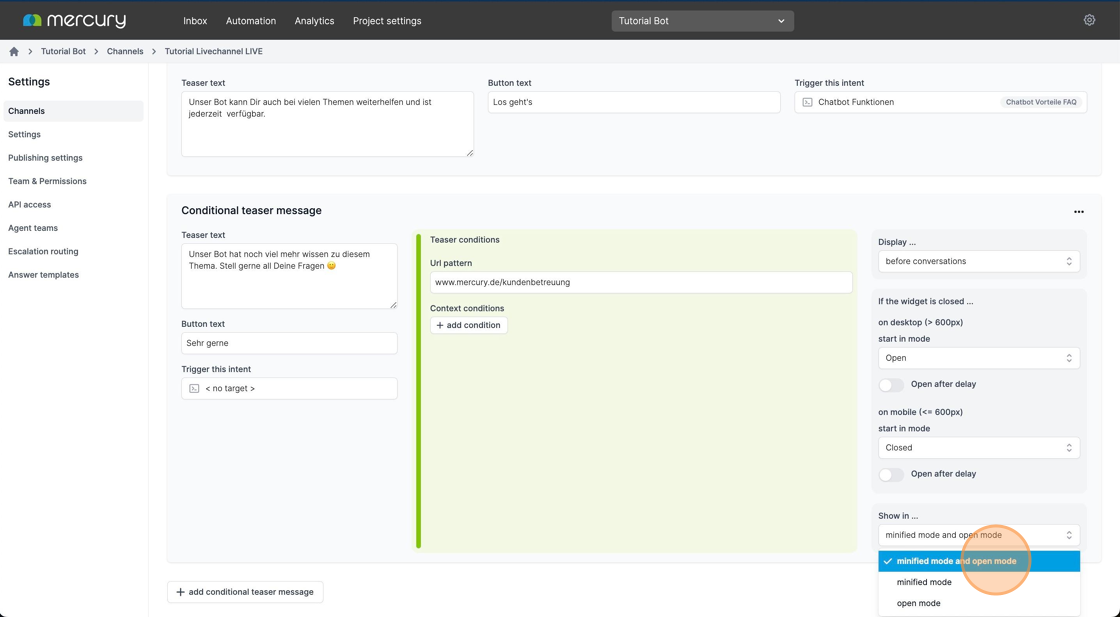
Mobilgeräte Einstellungen:
Die Konfigurationen, die oben beschrieben wurden, sind auch auf Mobilgeräten verfügbar. Das bedeutet, dass du die gleichen Einstellungen und Optionen für das Widget sowohl für Desktop- als auch für Mobilgeräte anpassen kannst. Diese Flexibilität ermöglicht es dir, eine konsistente Benutzererfahrung über verschiedene Gerätetypen hinweg zu gewährleisten und sicherzustellen, dass das Widget auf Mobilgeräten genauso effektiv und benutzerfreundlich ist wie auf Desktop-Computern.

Auch für mobile Geräte stellt sich wieder die Frage, ob sich das Widget mit einer Verzögerung öffnet, wie lang diese Verzögerung andauert und wie sich das Widget danach präsentiert. Offen, geschlossen in Miniaturausführung usw.

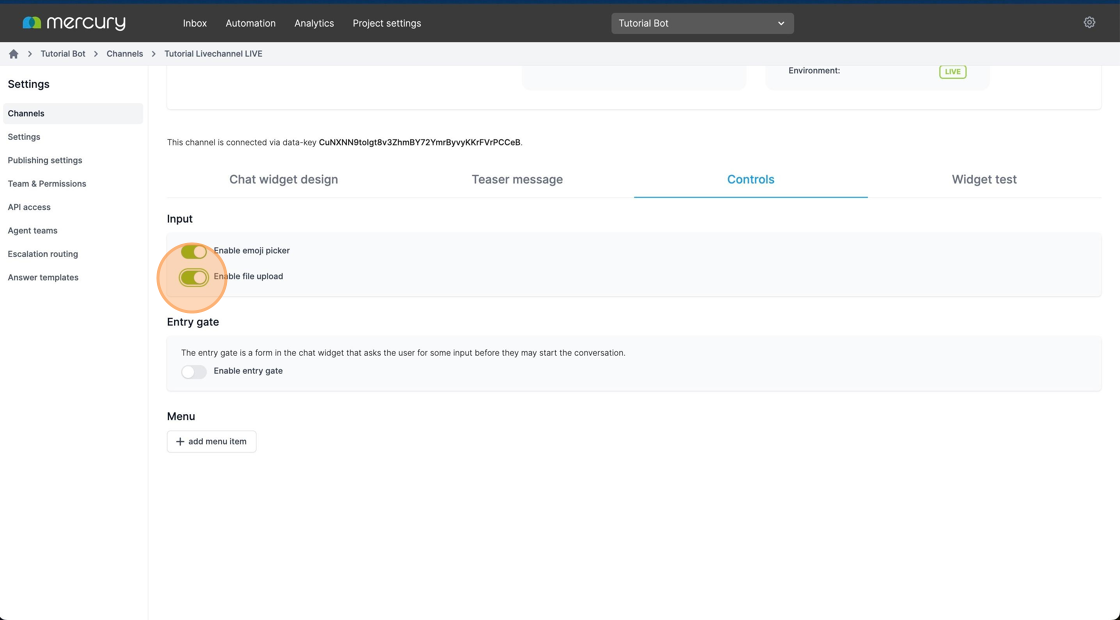
10. Controls:
Im Abschnitt "Controls" kannst du definieren, welche Arten von Eingaben dein Bot neben Textnachrichten akzeptiert. Diese Einstellungen ermöglichen es dir, die Interaktionsmöglichkeiten mit dem Bot zu erweitern und den Benutzern eine vielfältigere Kommunikation zu ermöglichen, indem sie nicht nur Text, sondern auch Emojis oder Dateien verwenden können, um mit dem Bot zu interagieren. 
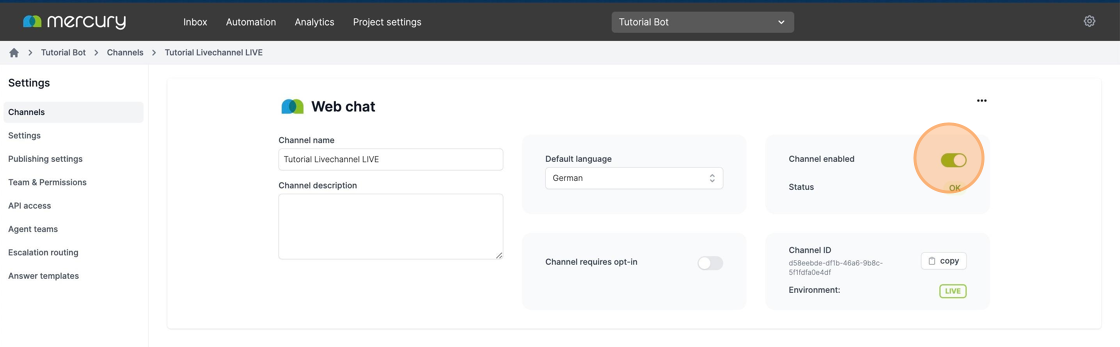
11. Kanal anschalten:
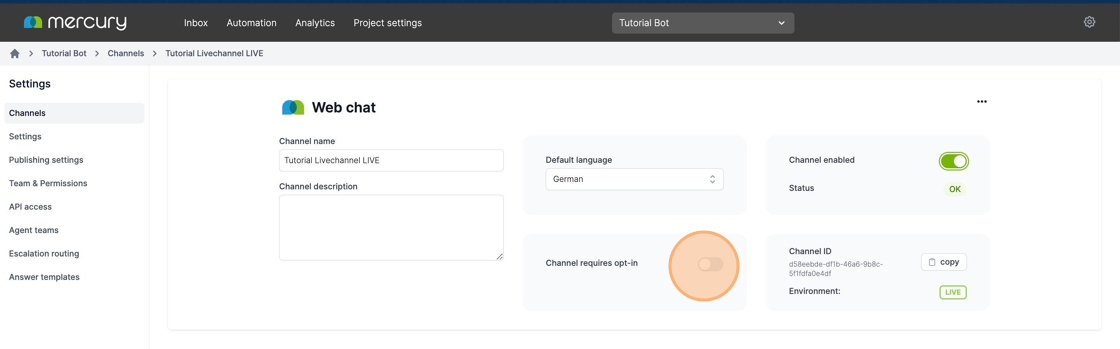
Ansonsten ist es wichtig sicherzustellen, dass dein Kanal "enabled" ist, also eingeschaltet ist. Dies stellt sicher, dass dein Chatbot-Kanal betriebsbereit ist und Nachrichten von Benutzern empfangen und darauf reagieren kann. Wenn der Kanal nicht aktiviert ist, werden keine Nachrichten übermittelt und der Bot ist nicht für Interaktionen verfügbar.

12. Optin:
Ein Optin kann auch für einen Bot wichtig sein. Aktiviere die Opt-in-Funktion und definiere die Bedingungen, unter denen Benutzer dem Empfang von Nachrichten zustimmen müssen. Im ersten Schritt ist es dafür wichtig den Optin Toggle an der entsprechenden Stelle in deinem Kanal zu aktivieren.

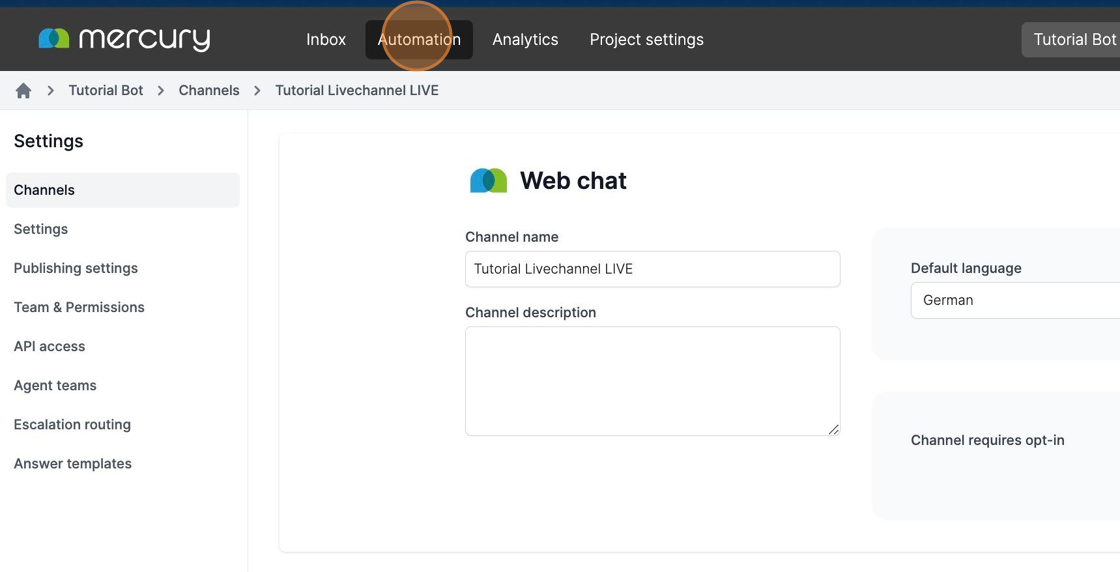
Für weitere Optin Einstellungen navigierst du in den Bereich der "Automation". Hier können die genauen Texte und Bedingungen definiert werden, die dem Benutzer präsentiert werden, wenn die Opt-In-Anfrage ausgelöst wird. Es ist wichtig, dass diese Texte klar und verständlich sind, um dem Benutzer ein transparentes und informatives Erlebnis zu bieten und sicherzustellen, dass sie genau wissen, wozu sie ihre Einwilligung geben.

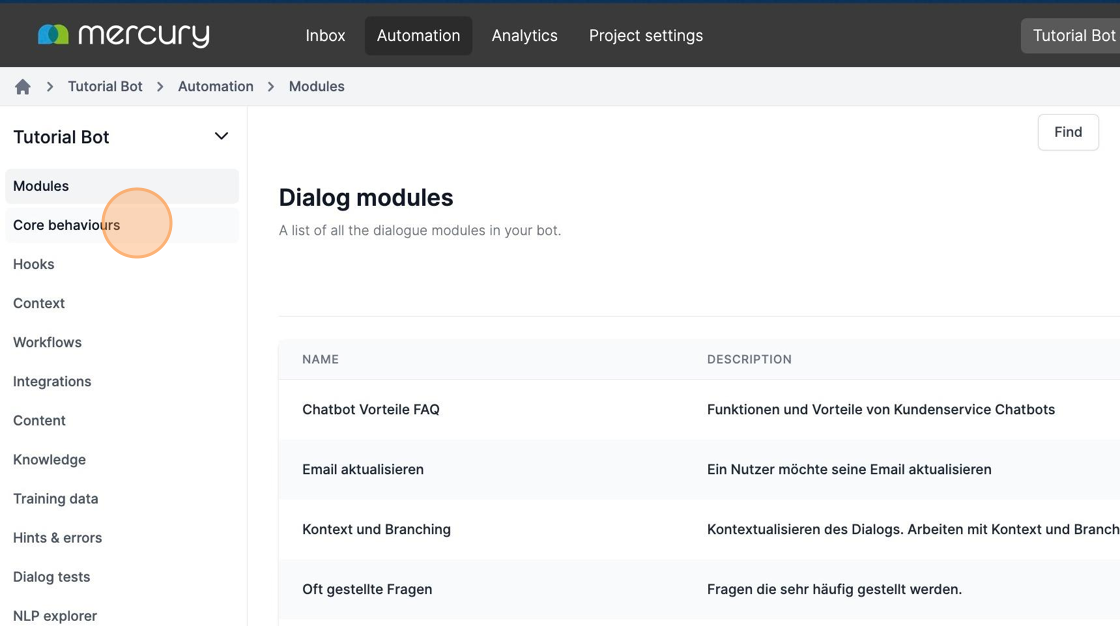
Du bewegst dich dann zu den "Core behaviours" Hier werden grundlegende Verhaltensweisen und Funktionen deines Bots konfiguriert und angepasst.

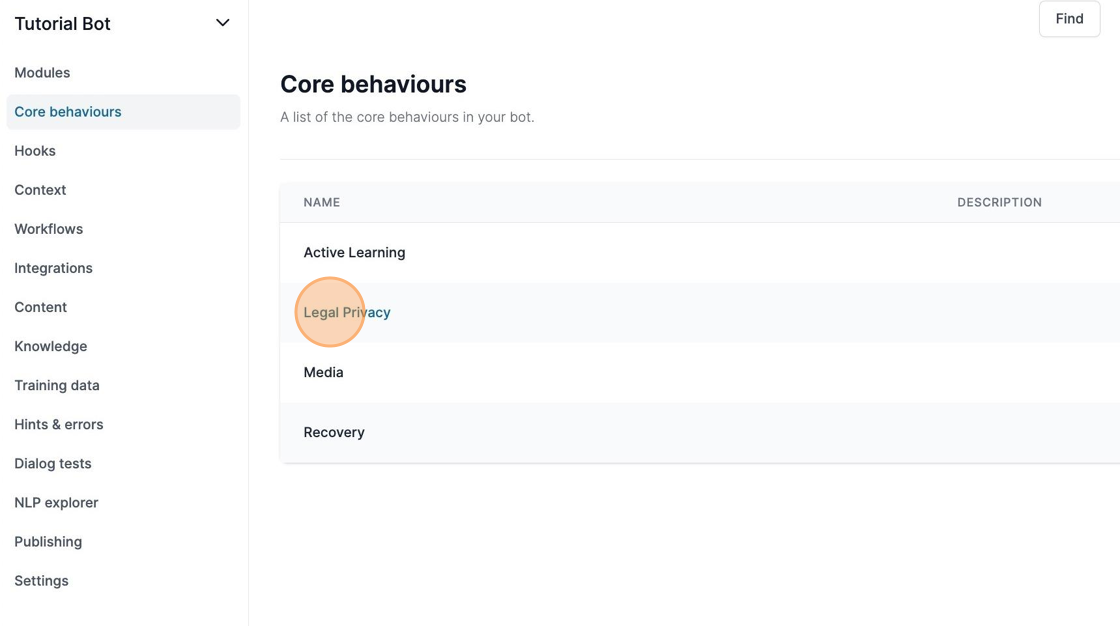
Um am Optin zu arbeiten, wählst du das Modul "Legal Privacy"

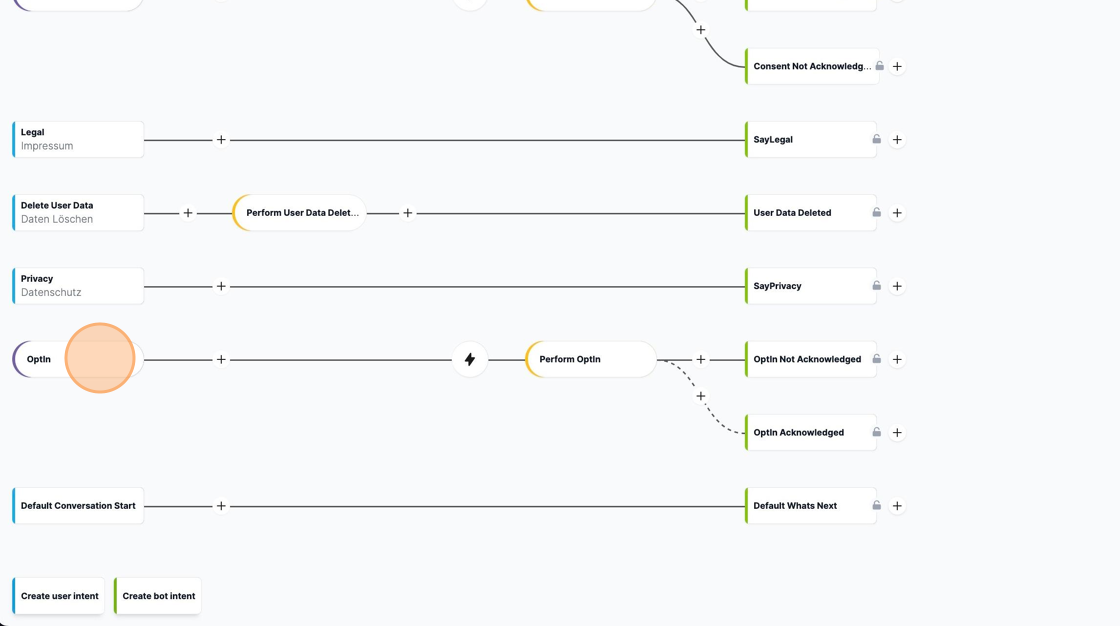
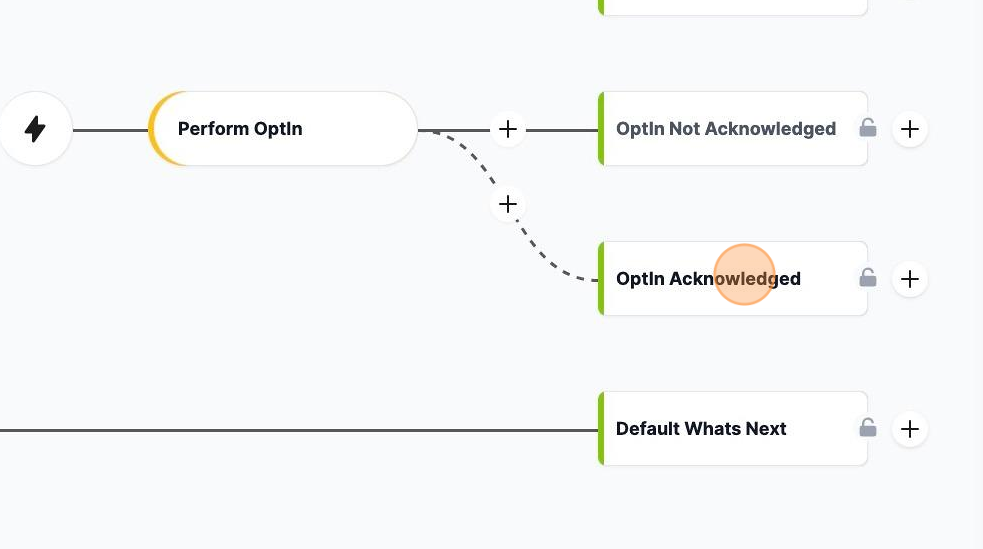
Du solltest nun in Lila den Beginn des Optin Konversationsstrang sehen.

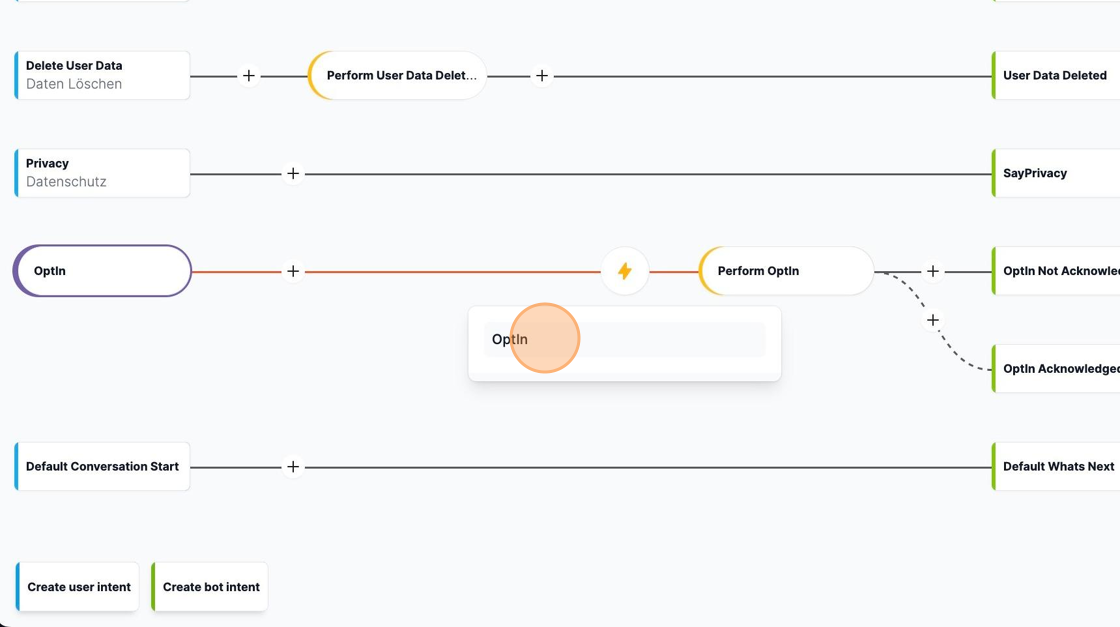
Durch Klicken auf das Blitzsymbol erhältst du Zugriff auf den Inhalt des Opt-In-Textes. Dies ermöglicht es dir, den genauen Text zu überprüfen und zu bearbeiten, der den Benutzern präsentiert wird, wenn sie die Opt-In-Anfrage erhalten.

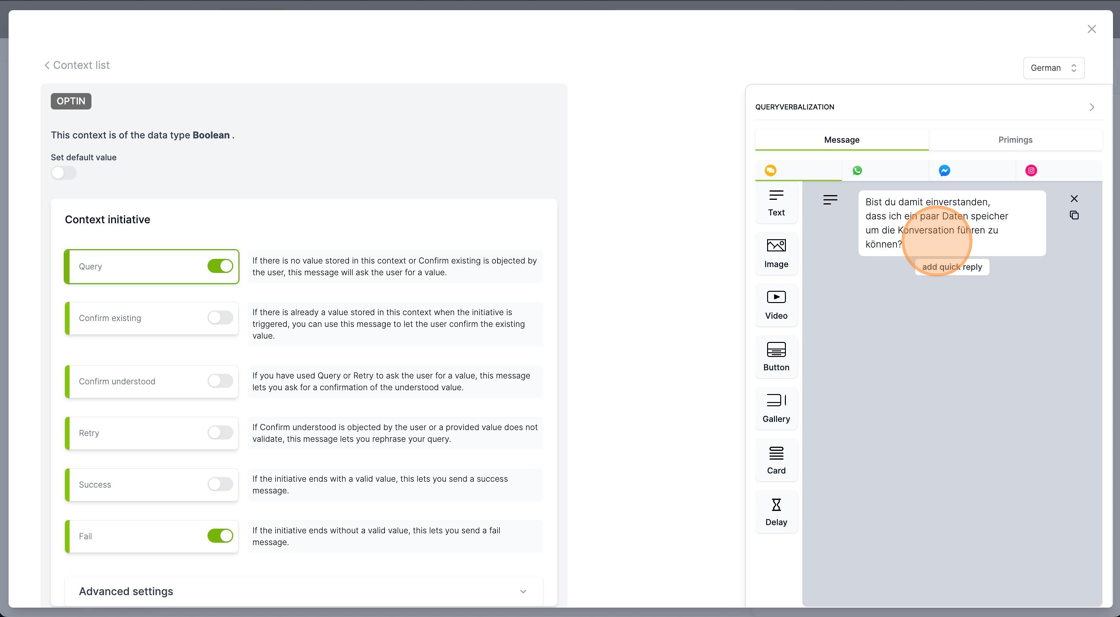
Im Abschnitt "Query" ist ein bereits ein Platzhaltertext zum Optin zu finden. Standardmäßig lautet der Text: "Bist du damit einverstanden, dass ich ein paar Daten speicher, um die Konversation führen zu können?" Diesen kannst du natürlich anpassen, um ihn an die spezifischen Anforderungen und den Sprachstil deines Unternehmens anzugleichen. Es ist wichtig, dass der Text klar und verständlich ist und den Benutzern deutlich macht, um was für Daten es sich handelt und warum sie gespeichert werden sollen.

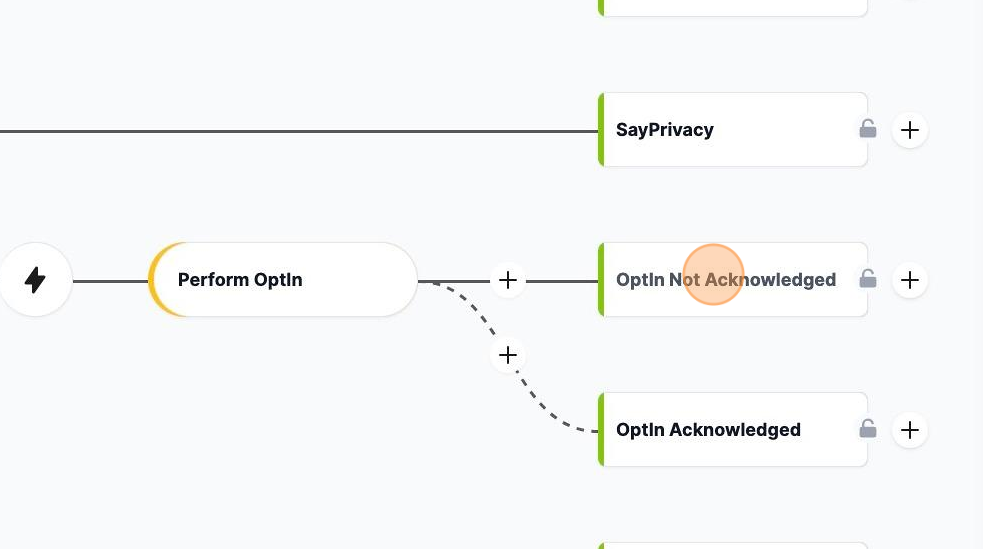
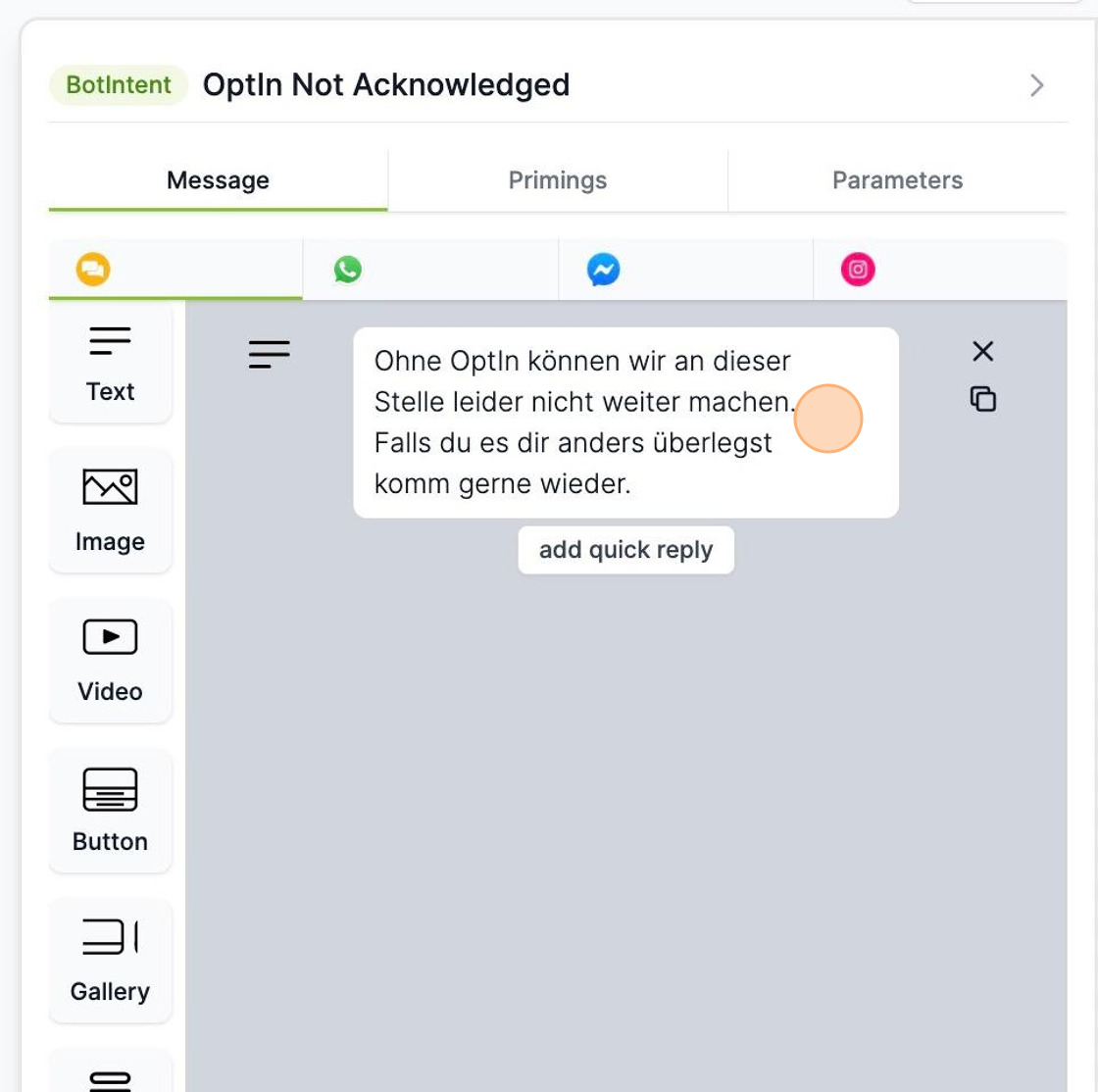
Im Abschnitt "OptIn Not Acknowledged" findest du die vordefinierte Botantwort, die abgespielt wird, wenn ein Nutzer sich entscheidet, dem Sammeln seiner Daten nicht zuzustimmen.

Selbstverständlich hast du die Möglichkeit, den Text des nicht akzeptierten Opt-Ins nach deinen Wünschen anzupassen.
Dabei ist es wichtig, respektvoll und transparent zu bleiben sowie die Entscheidung des Nutzers zu akzeptieren, während gleichzeitig mögliche Vorteile des Opt-Ins hervorgehoben werden können, um den Nutzer zu überzeugen.

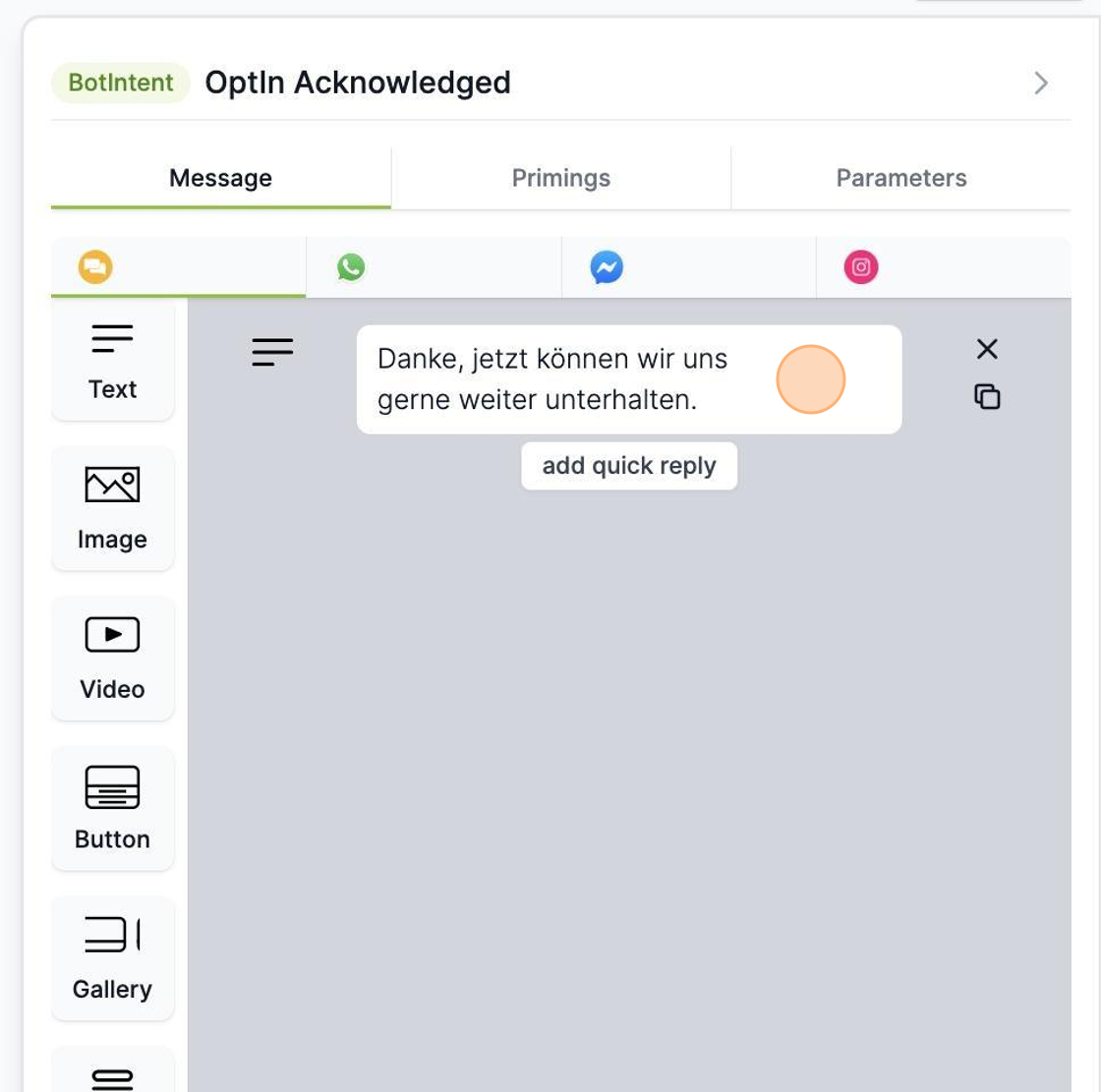
Im Abschnitt "OptIn Acknowledged" findest du den Text, der ausgegeben wird, sobald die Nutzer dem Opt-In zugestimmt haben. Dieser Text sollte eine Bestätigung der Zustimmung des Nutzers zum Opt-In darstellen.

Natürlich kannst du auch den Text des bestätigten Opt-Ins ganz nach deinen Wünschen anpassen oder verändern. Du kannst den ihn so formulieren, dass er den Erwartungen und dem Stil deines Unternehmens entspricht und dem Nutzer ein positives Gefühl vermittelt.

Nachdem du alle diese Schritte durchgeführt hast, ist dein Live-Channel bereit, auf deiner Webseite eingebettet zu werden. Anweisungen dazu findest du in unserem Go Live Tutorial