Wie passe ich mein Webchat Widget an?
**1. Wie passe ich mein Webchat Widget an?
Das Webchat widget ist das Element, durch das man auf einer Webseite mit dem Chatbot als Nutzer und Kunde in Kontakt treten kann. Bei der Anpassung des Webchat Widgets hat man die Möglichkeit, das Widget visuell an die eigene corporate identity anzupassen.**
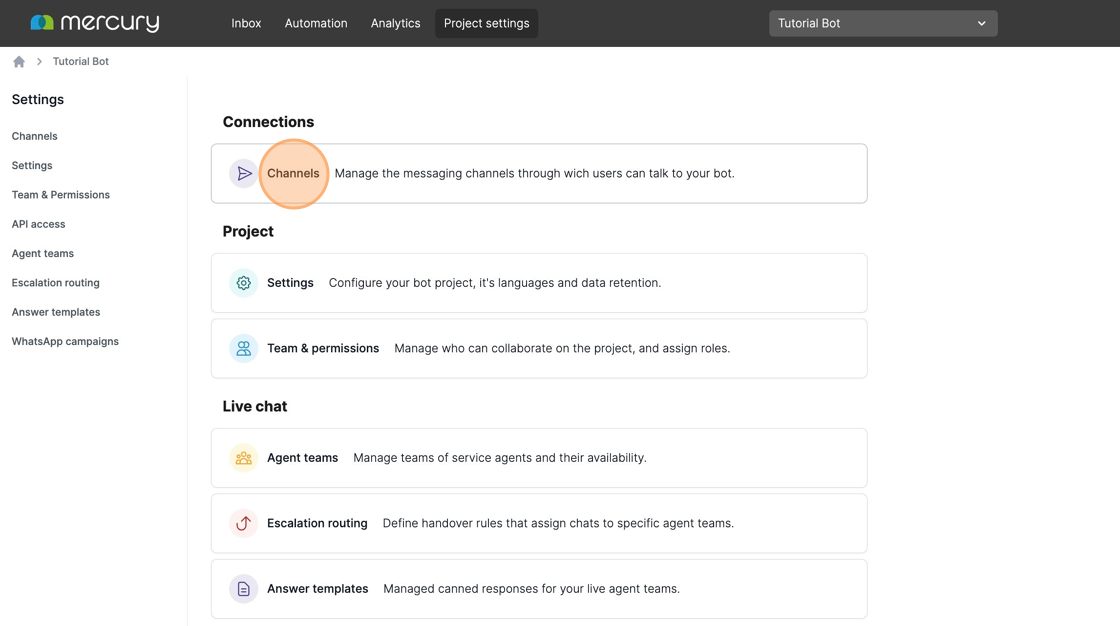
2. Klicken Sie zuerst auf "Project settings"

3. Dann auf "Channels"

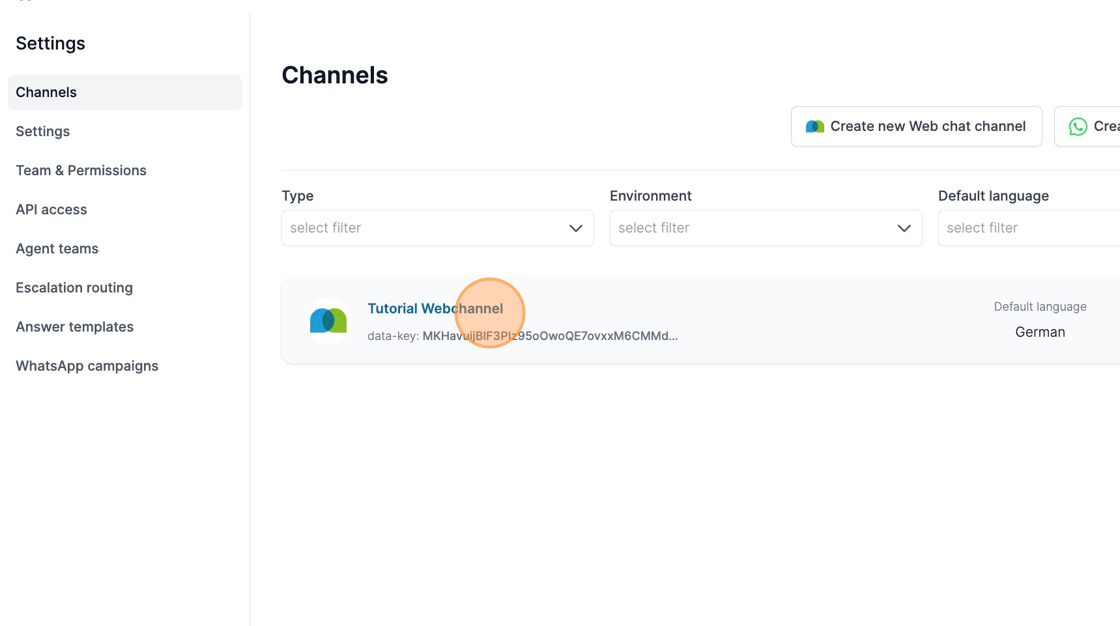
4. Dann treffen Sie die Auswahl des Webchannels.

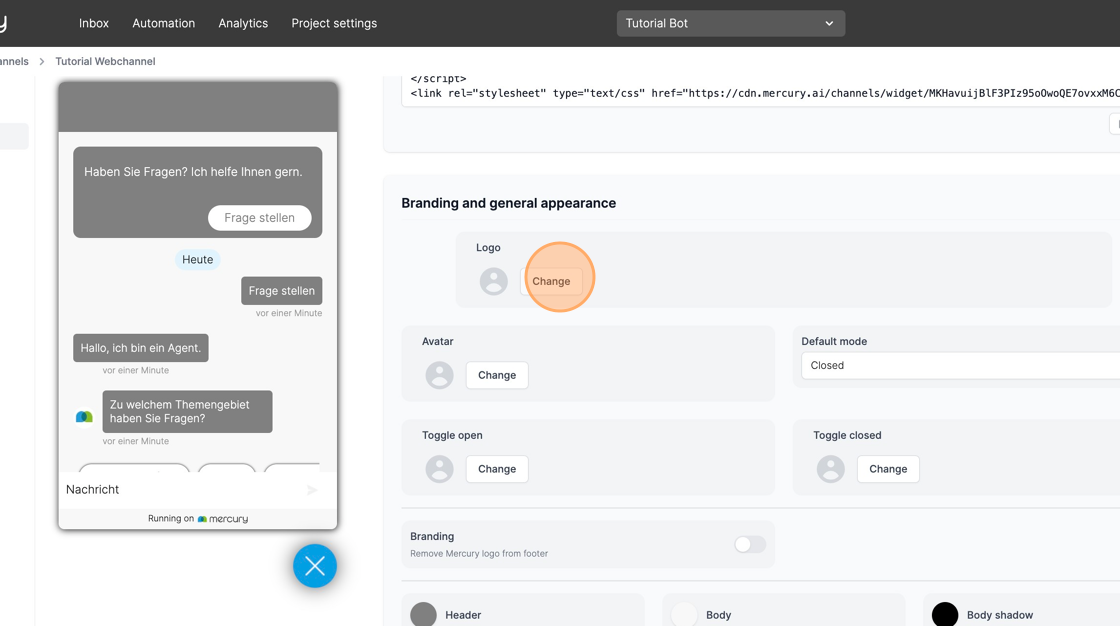
**5. Branding and general appearance: Man hat hier die Möglichkeit Logo, Avatar und Toggle festzulegen Das Logo sieht man oben im Header des Widgets.
Klicken Sie "Change" um das Logo zu ändern.**

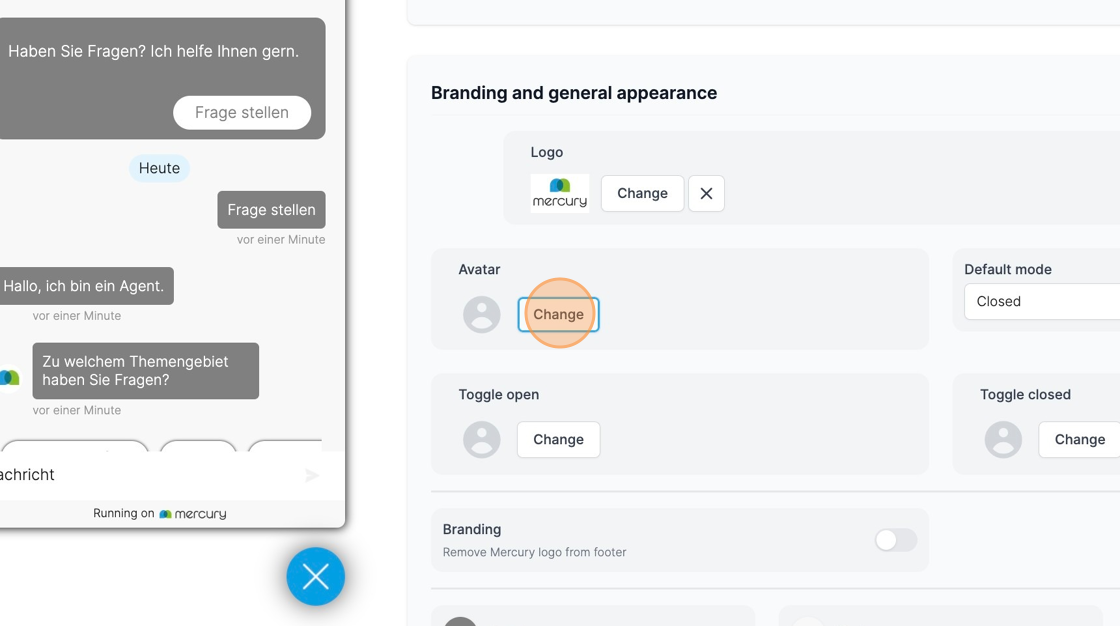
**6. Der Avatar ist das Bildchen, was neben den Nachrichten angezeigt wird, die sich an den Nutzer richten.
Klicken Sie "Change" um den Avatar zu ändern.**

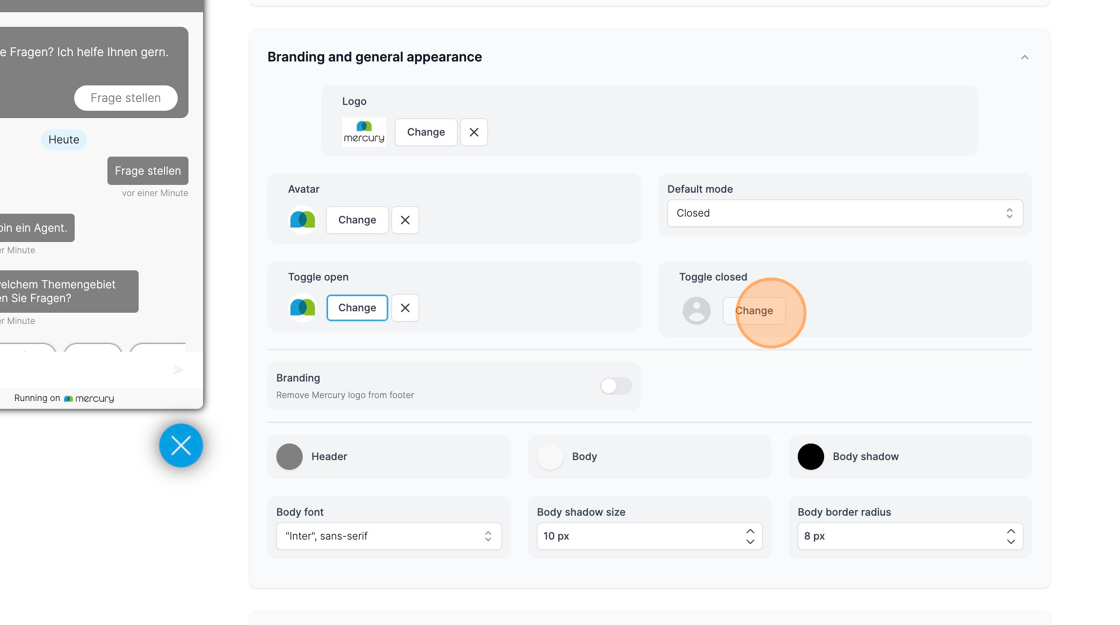
**7. Der Toggle open bzw. Toggle closed legt fest, welches Symbol, Logo oder Bild man sieht, wenn das Chatfenster geöffnet oder geschlossen ist.
Klicken Sie "Change" um das Toggle Icon zu ändern.**

**8. **

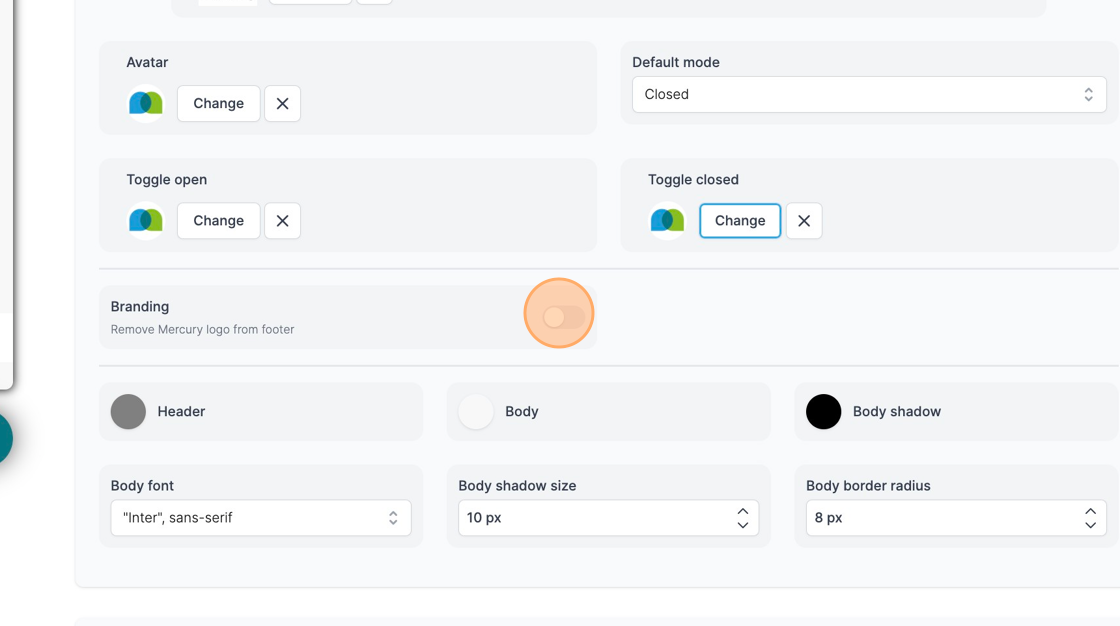
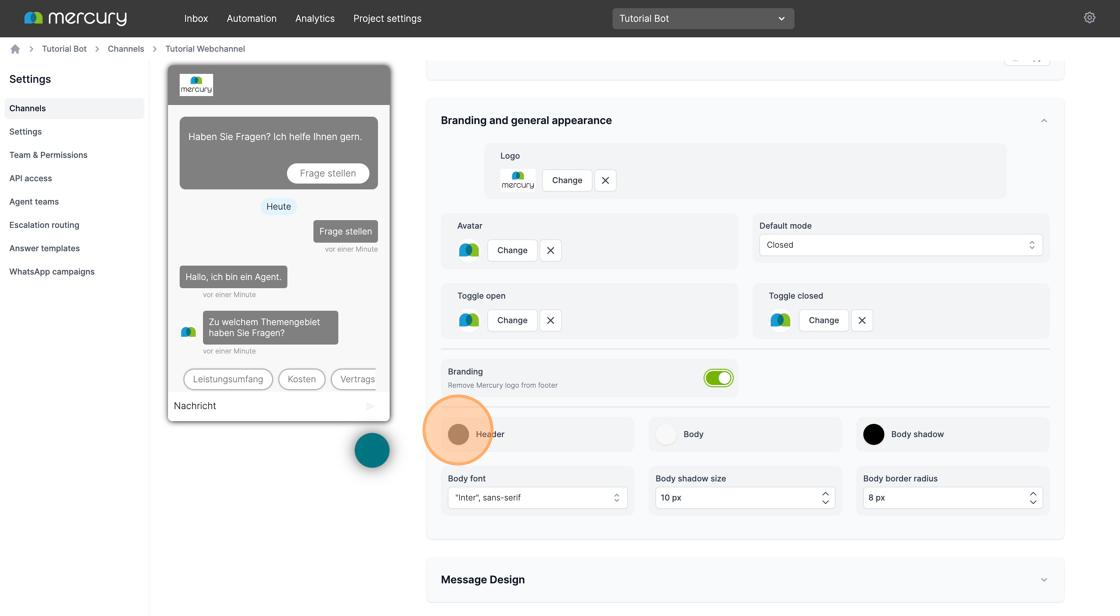
9. Bei Branding kann man unser Mercury-Logo aus dem Footer/ Fußbereich entfernen.

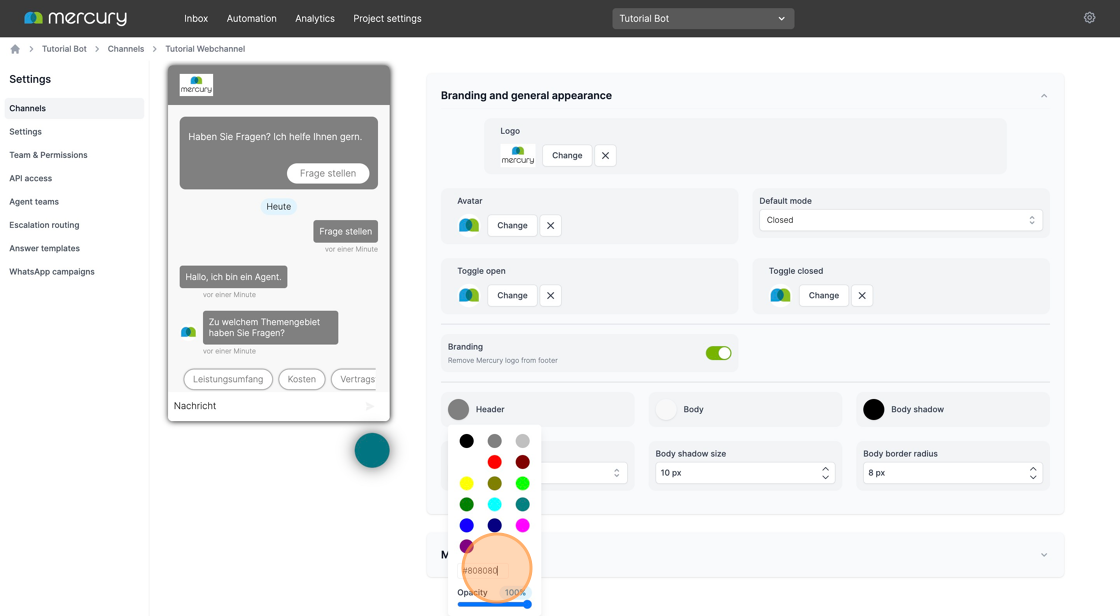
10. Header - hier legt man die Farbe des Headers fest.

**11. **

12. Body - hier kann man die Farbe des des Bodys festlegen. Body shadow - legt die Farbe des Schattens fest, den das Webwidget wirft.

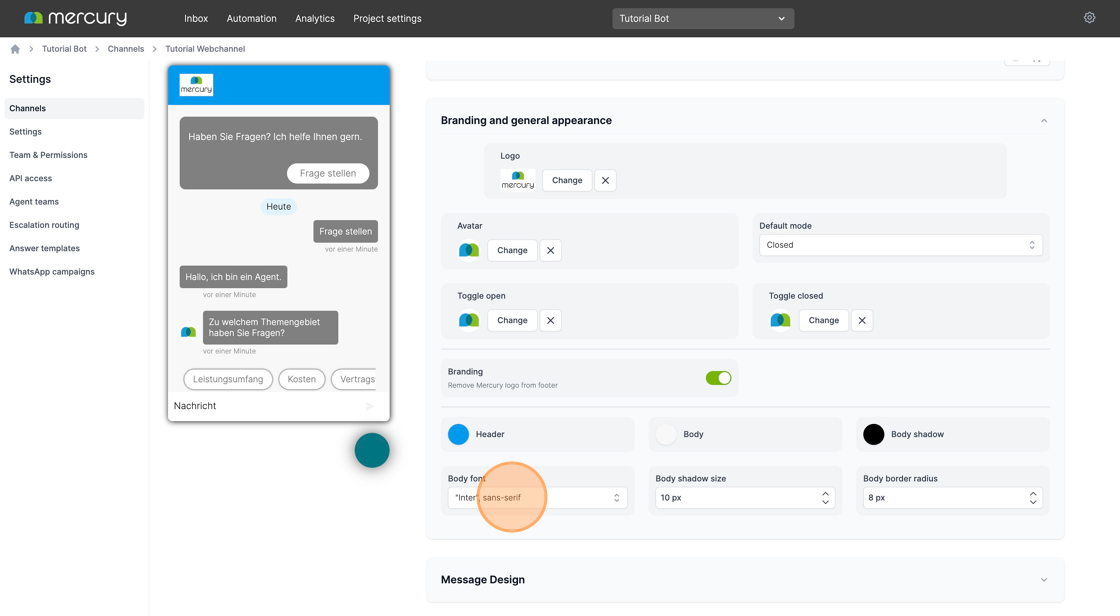
13. Body font - lässt eine Schriftart auswählen.

**14. **

**15. Body shadow size - die Größe des Schattens den das widget wirft. **

16. Body corner radius - Ist der Abrundungsradius der Ecken des Webwidgets.

**17. Message Design:
"Size and shape" legt generell Schriftgröße und Eckenradius der Nachrichtenfenster fest. "Font size" bestimmt die Schriftgröße in den Nachrichtenblasen. "Corner radius" den Abrundungsradius der Ecken von den Nachrichtenblasen.**

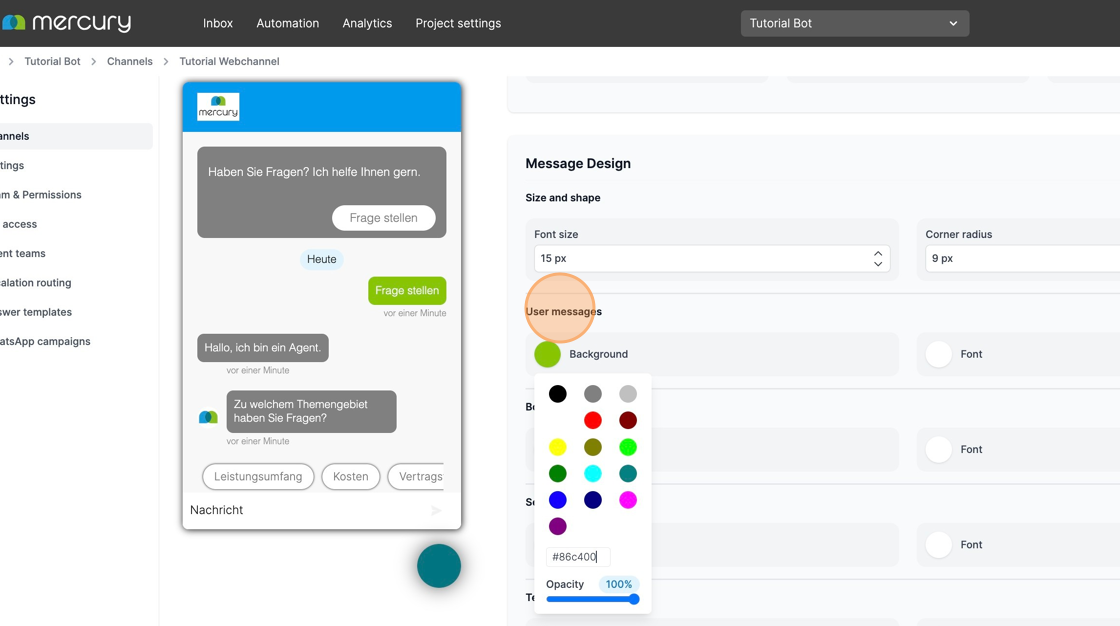
**18. User messages:
"Background" legt die Hintergrund- und "Font" die Schriftfarbe der Nutzernachrichten fest.**

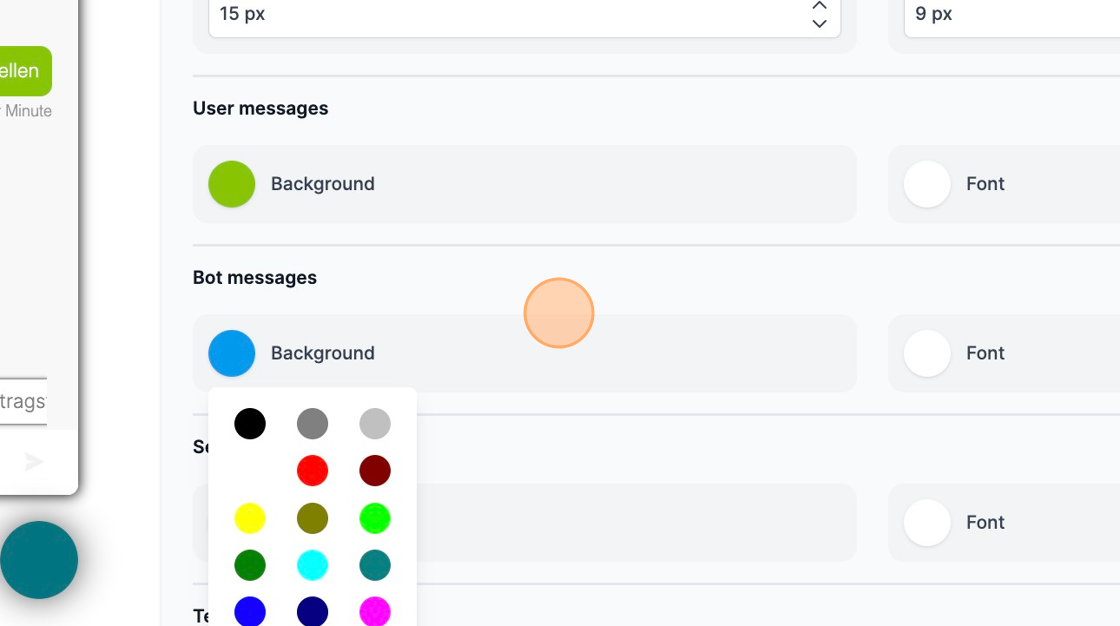
**19. Bot messages:
"Background" legt die Hintergrundfarbe und "Font" die Schriftfarbe der Botnachrichten fest.**

20. "Service agent messages "legt die Hintergrundfarbe und Schriftfarbe der Service agent nachrichten fest und das gleiche gilt für die entsprechenden Kategorien der "Teaser Messages"

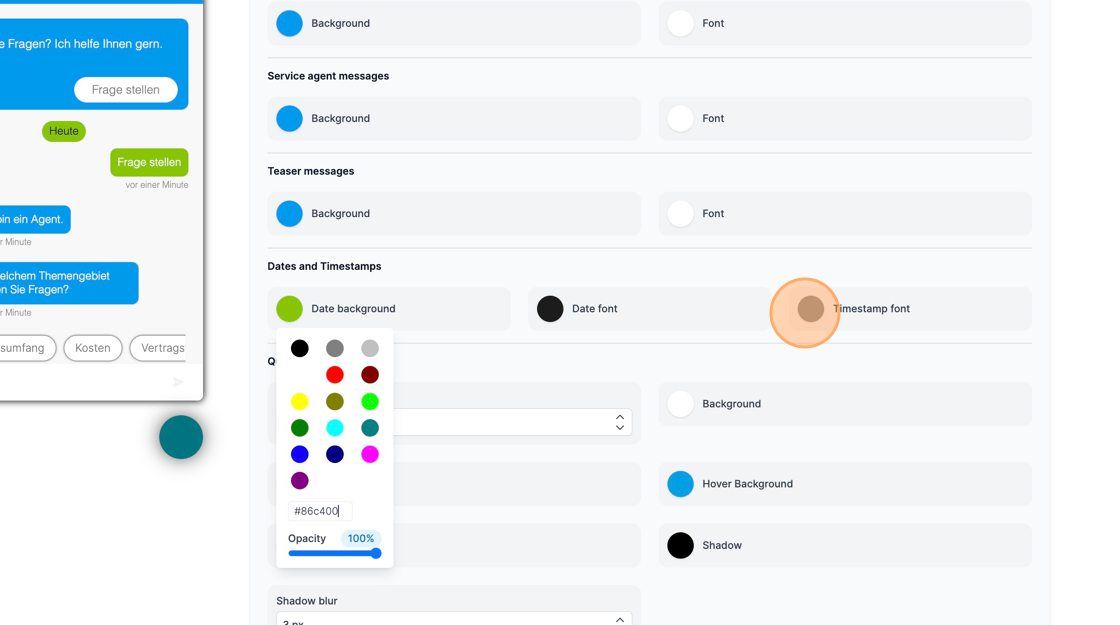
**21. Dates and Timestamps:
"Date background" legt die Hintergrundfarbe, "Date font" die Schriftfarbe und "Timestamp font" die Farbe des Zeitstempels fest.**

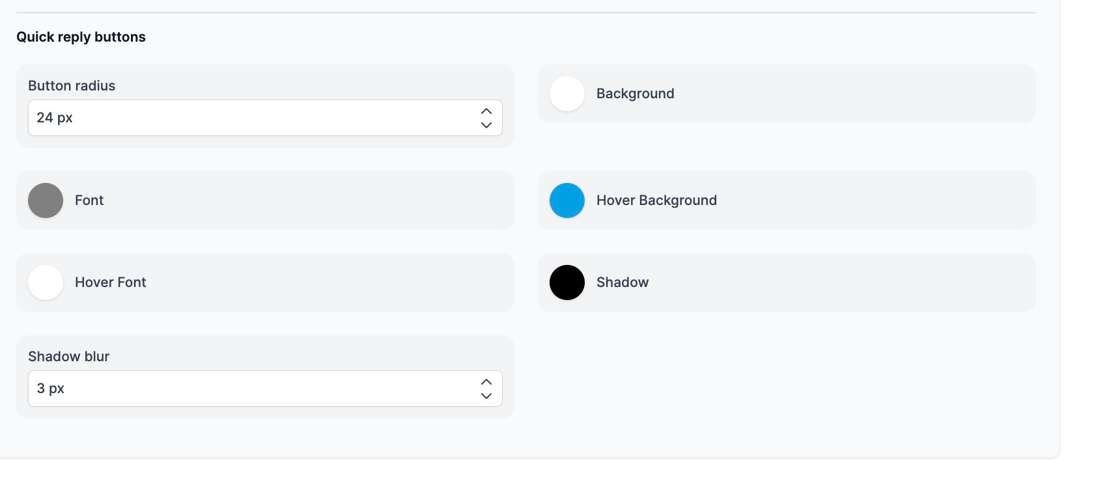
22. Quick reply buttons - legt das Design von Quick Reply Buttons fest. Dazu muss man diese natürlich auch beim botbuilding verwenden. Es lässt sich in jedem Fall der Button Radius, der Background also Hintergrund sowie die Font, also Schriftfarbe festlegen. Als auch der Hover Background, die Hintergrundfarbe beim Hovern sowie die Hover Font, die Schriftfarbe, die beim Hovern über einen Quick Reply Button angezeigt wird. Der Shadow bestimmt die Farbe des Schattens von Quick Reply Buttons, während Shadow Blur die Reichweite des Schattens meint.