Tutorials
Bringe den Chatbot auf Deine Webseite
In diesem Tutorial zeigen wir Dir Schritt für Schritt, wie Du das LIVE Chatwidget auf Deiner Webseite einbindest. Die grundlegenden Schritte, dabei:
Code kopieren
Bevor du das Widget einbetten kannst, benötigst du den entsprechenden Code oder das Skript, das das Widget darstellt. Diesen Code erhältst du von uns und er enthält alle erforderlichen Informationen, um das Widget korrekt auf deiner Webseite anzuzeigen.
HTML einfügen
Öffne den HTML-Code der Webseite, in die du das Widget einbetten möchtest. Dies kannst du mit einem Texteditor oder einem Website-Editor tun.e-Editor.
Platzierung wählen
Entscheide, wo das Widget auf deiner Webseite erscheinen soll. Du kannst es beispielsweise im Header, Footer, in der Seitenleiste oder innerhalb des Inhalts einbetten.
Code einfügen
Füge den bereitgestellten Code an der gewählten Stelle in deinem HTML-Dokument ein. Platziere den Code zwischen den
<script>oder<div>Tags, abhängig von den Anforderungen des Widgets.Speichern und veröffentlichen
Speichere die Änderungen in deiner HTML-Datei und veröffentliche deine Webseite, damit das Widget für Besucher sichtbar wird.
Testen
Überprüfe deine Webseite, um sicherzustellen, dass das Widget ordnungsgemäß eingebettet ist und wie erwartet funktioniert. Führe Tests durch, um sicherzustellen, dass das Widget auf verschiedenen Geräten und Browsern gut aussieht und korrekt funktioniert.
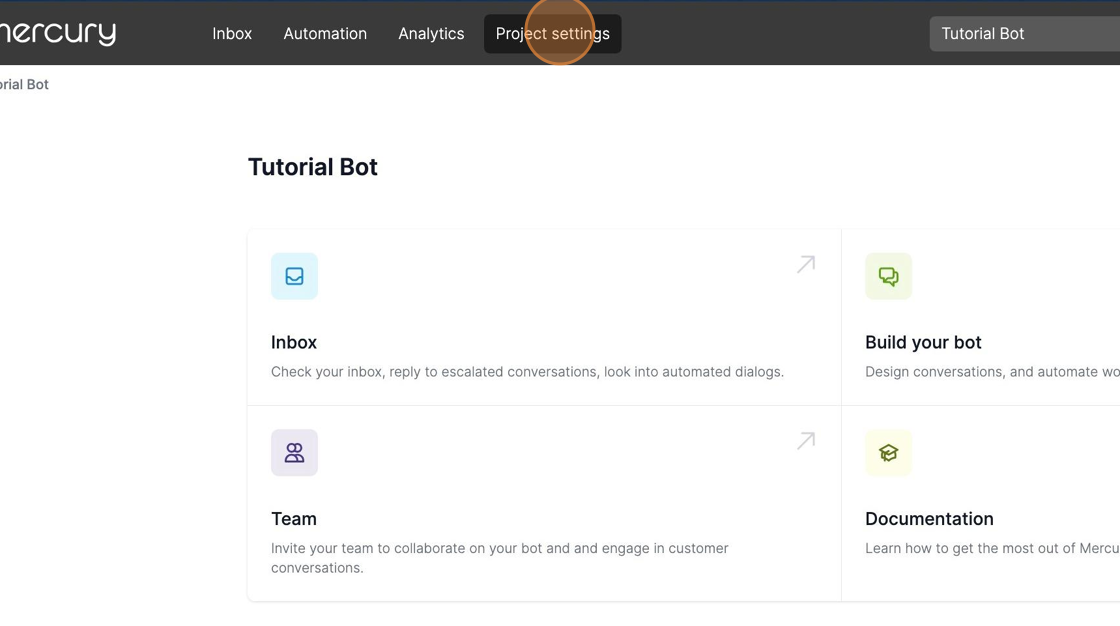
1. Navigiere zum "Project settings" Bereich:
Beginne, indem du zum Bereich "Project settings" navigierst, um Zugriff auf die Einstellungen für das Widget zu erhalten.

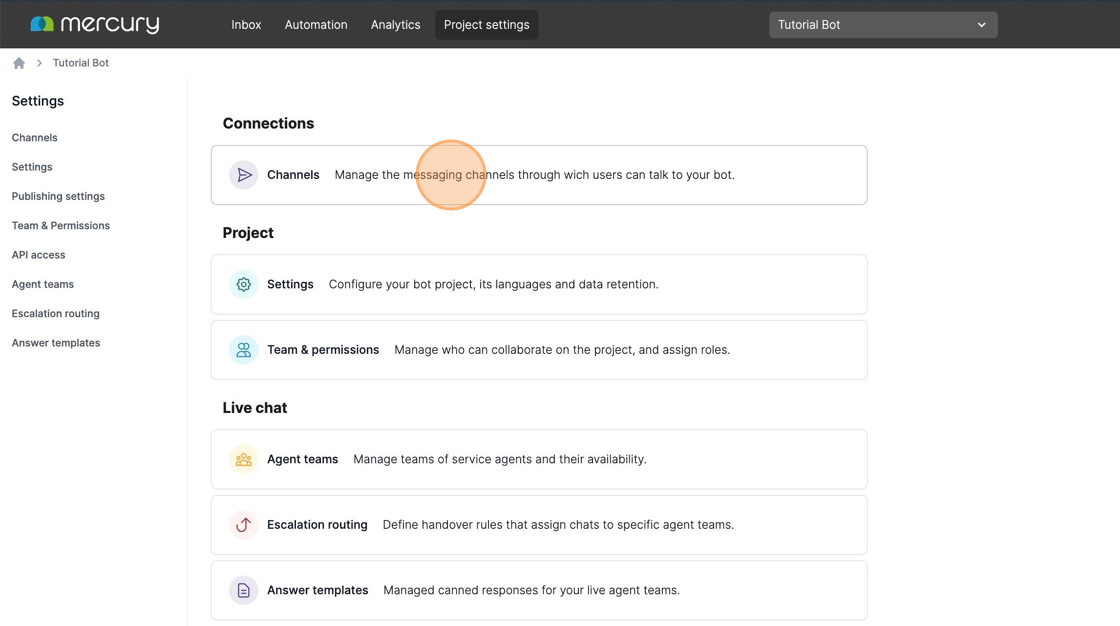
2. Wähle den "Channels" Bereich aus:
Innerhalb der Einstellungen wähle den "Channels" Bereich aus, um den Webchannel zu finden, den du einbetten möchtest. 
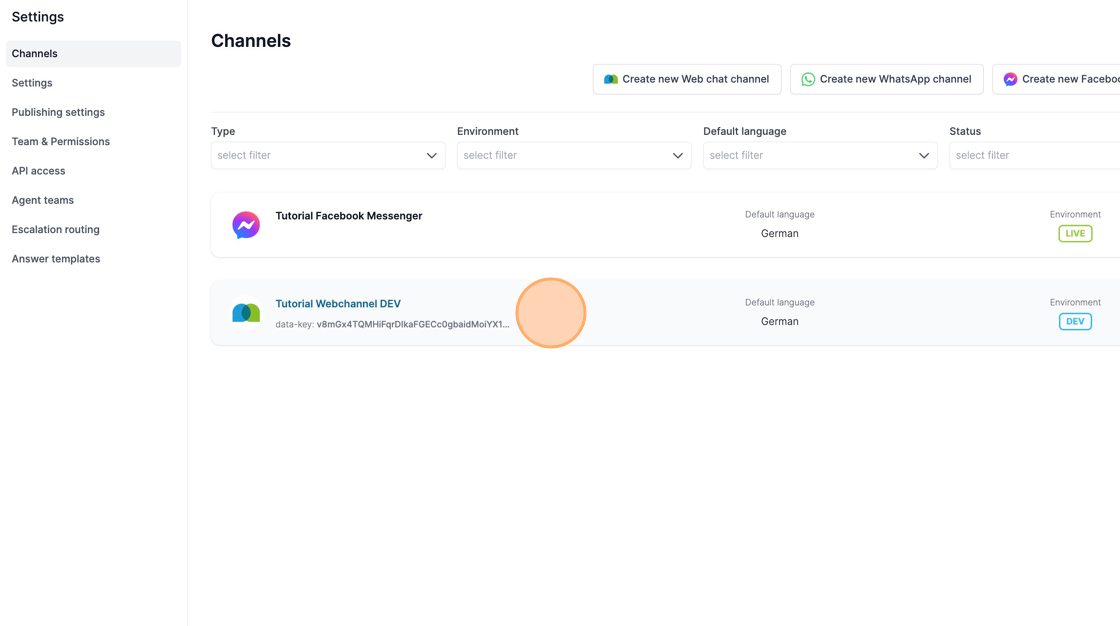
3. Wähle den entsprechenden Webchannel:
Entscheide dich für den Webchannel, den du auf deiner Webseite einbetten möchtest.

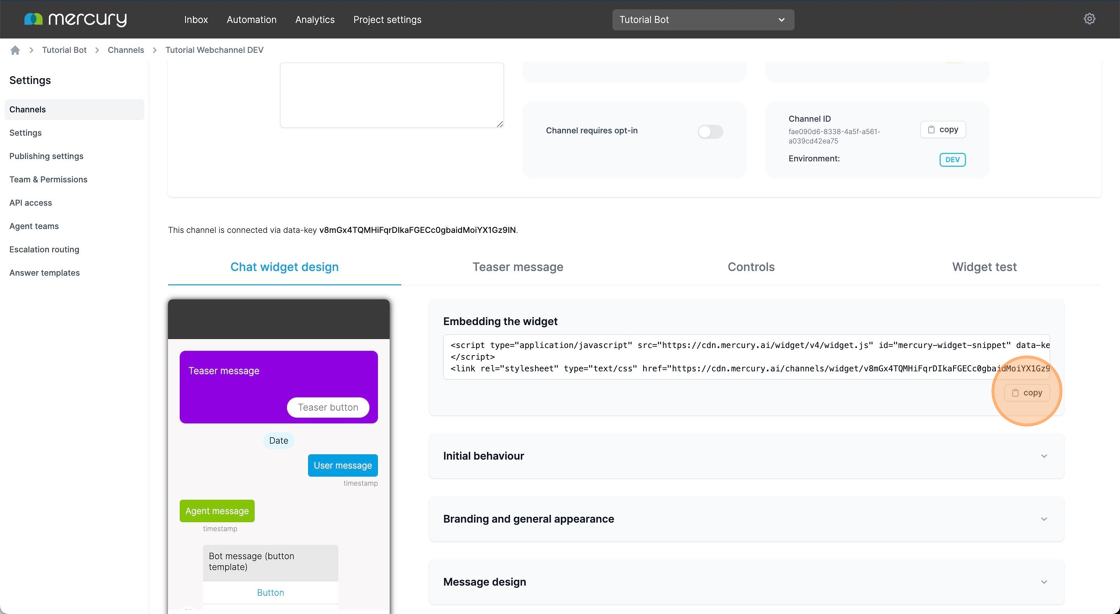
4. Finde die Einbettungsinformationen:
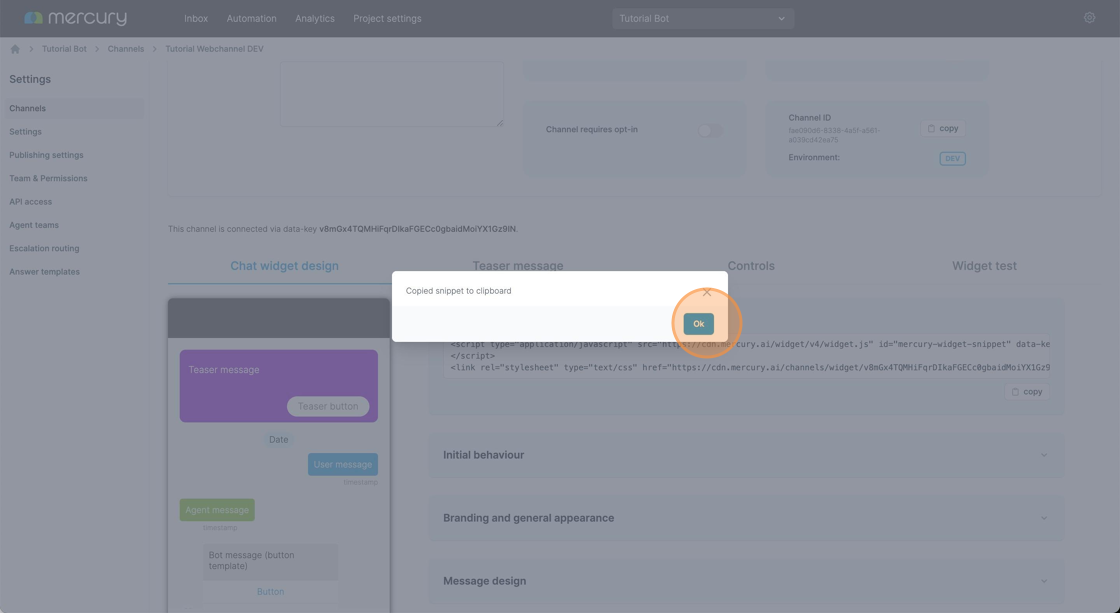
Unter dem Reiter "Embedding the widget" findest du alle Informationen, die du benötigst, um das Widget einzubetten. Kopiere den Code mit einem Klick auf den "Copy" Button.

5. Füge den Code in deine Webseite ein:
Füge den kopierten Code an der gewünschten Stelle in deinem HTML-Dokument ein. Öffne deine Webseite und überprüfe, ob das Widget wie erwartet angezeigt wird und korrekt funktioniert.