Tutorials
Widget Design
Das Webchat-Widget ist ein essenzielles Element für die Interaktion zwischen Nutzern und Chatbots auf einer Webseite. Die Anpassung dieses Widgets ermöglicht es Unternehmen, nicht nur ihre Corporate Identity zu reflektieren, sondern auch die Benutzererfahrung zu optimieren. Hier sind detaillierte Schritte, um das Webchat-Widget anzupassen:
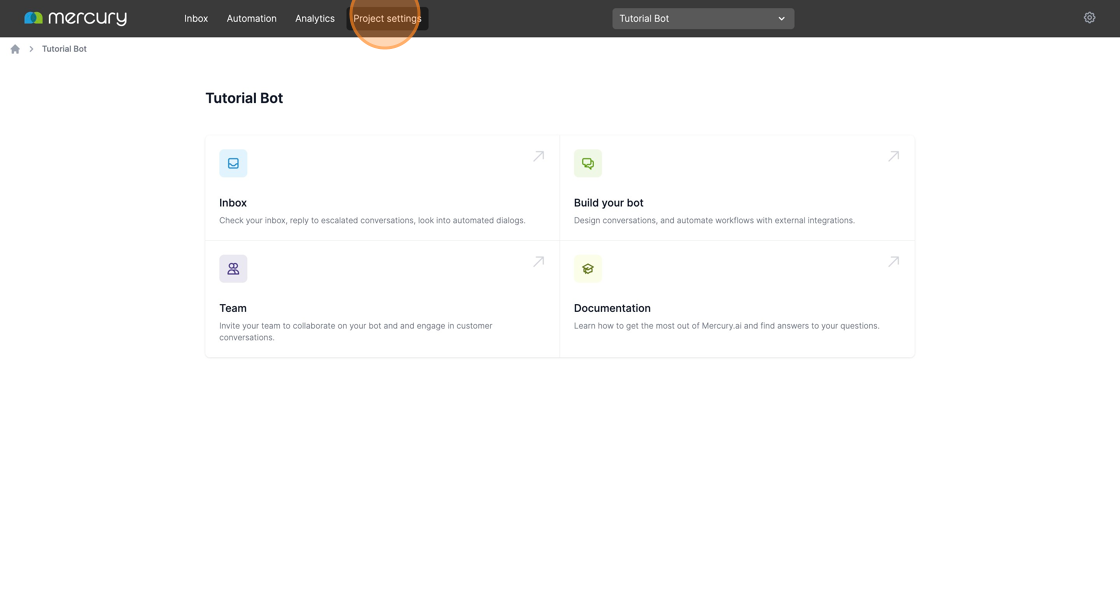
1. Gehe in Project Settings
Um das Webchat-Widget anzupassen, klicke zunächst auf "Project settings". Dieser Schritt ermöglicht es dir, auf die verschiedenen Einstellungen und Optionen zuzugreifen, um das Widget nach deinen Wünschen anzupassen.

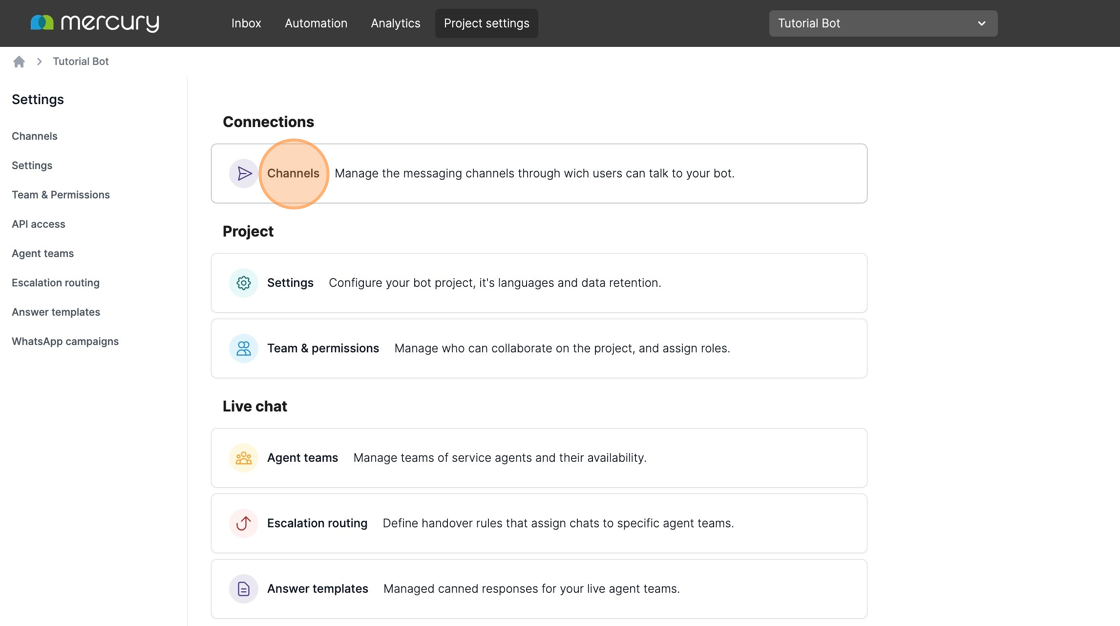
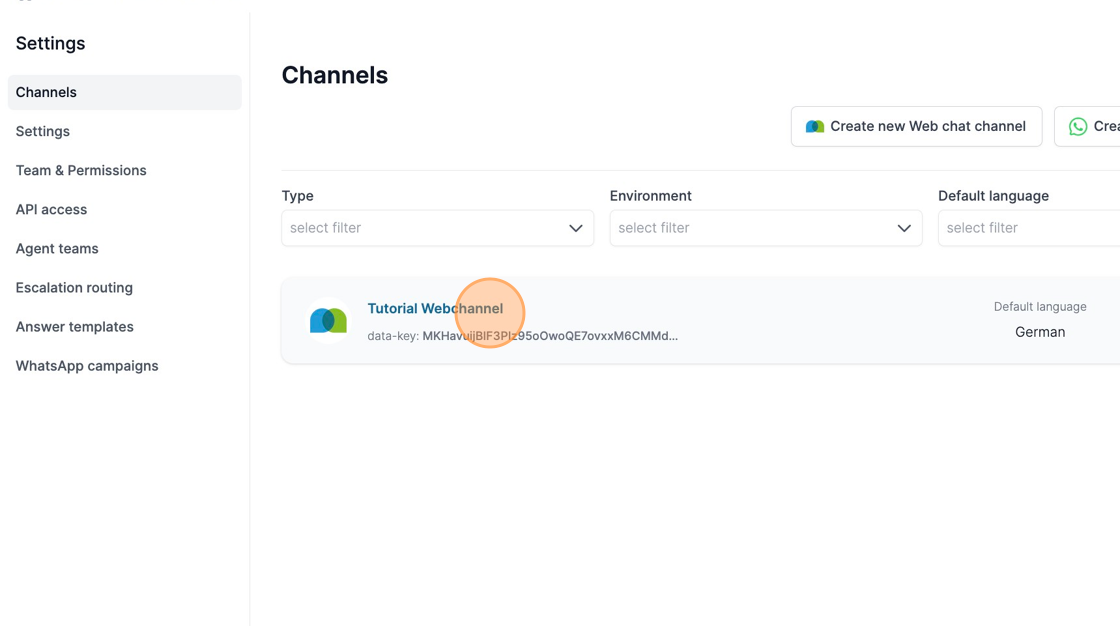
2. Wähle die "Channels" Übersicht
Und wähle den zu gestaltenden Web-Kanal aus. Dort kannst du dann, spezifische Anpassungen und Konfigurationen vornehmen.


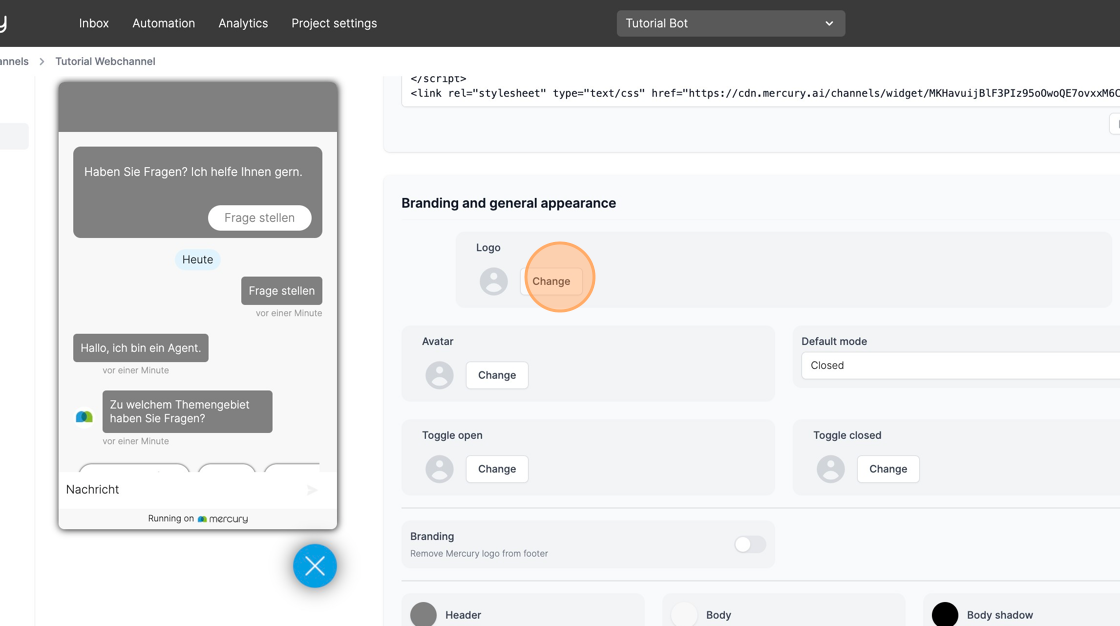
3. Branding and general appearance
Bei der Gestaltung und allgemeinen Erscheinung des Widgets hast du die Möglichkeit, das Logo, den Avatar und den Toggle-Zustand festzulegen.
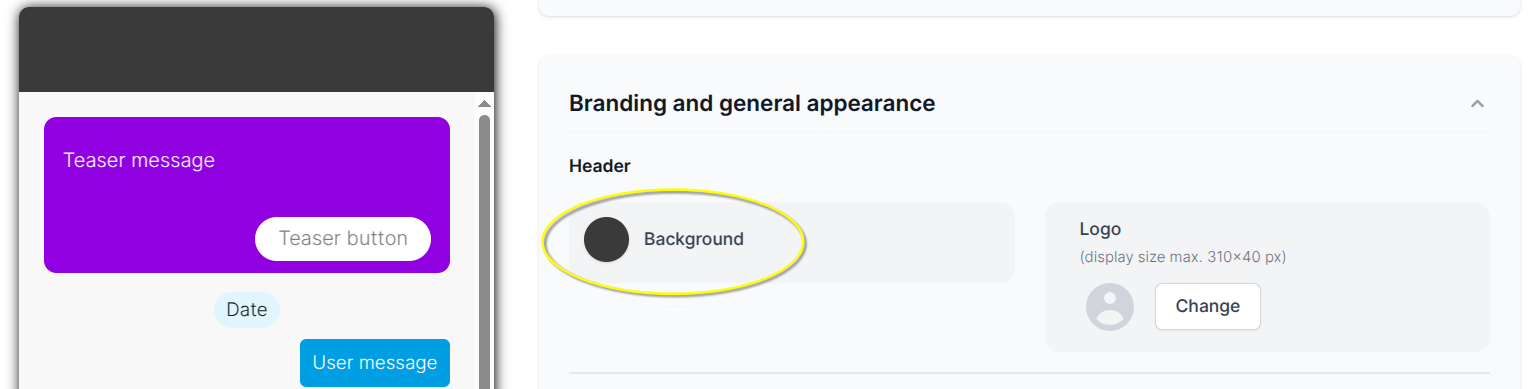
Header
Background
Hier kannst du die Hintergrundfarbe deines Headers einstellen.

Logo
Das Logo wird oben im Header des Widgets angezeigt und trägt maßgeblich zur Markenidentität bei. Wenn du das Logo ändern möchtest, klicke einfach auf "Change".

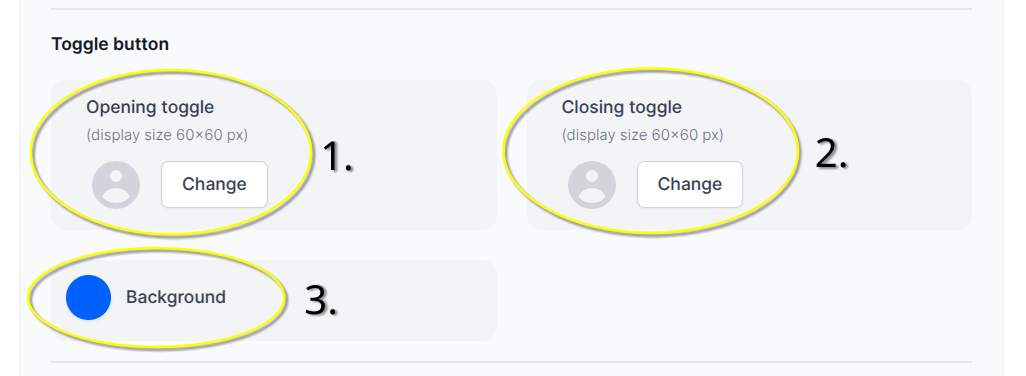
Toggle
In der Toggle Sektion kannst du das Design des Buttons einstellen, welcher auf deiner Webseite den Chatbot öffnet und schließt.

Opening Toggle
Hier kannst du das Icon einstellen, welches gezeigt wird wenn der Chatbot geschlossen ist.
Closing Toggle
Hier kannst du das Icon einstellen, welches gezeigt wird wenn der Chatbot geöffnet ist.
Background
Hier kannst du die Hintergrundfarbe einstellen, welche hinter dem aktiven Icon angezeigt wird.
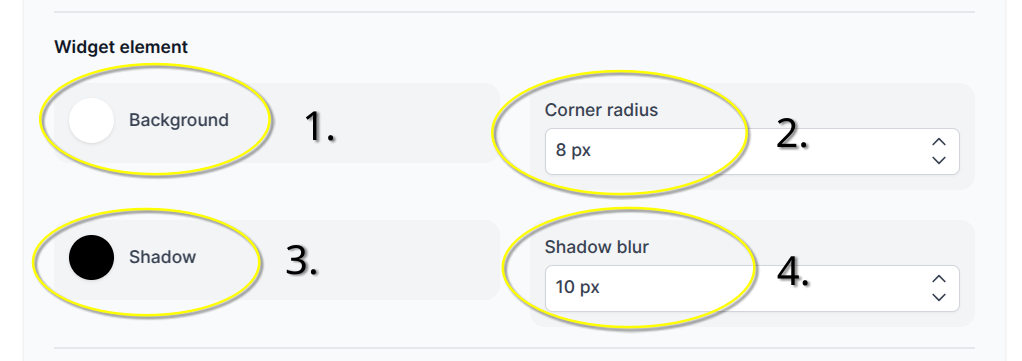
Widget Element
Hier kannst du Einstellungen vornehmen, die das oberflächliche Design des Chatbots steuern.

Background
Hier kannst du die Hintergrundfarbe des Hauptfensters einstellen, also dort wo die einzelnen Nachrichten angezeigt werden.
Corner Radius
Der Corner Radius steuert die Rundung der Ecken des Fensters.
Shadow
Hier kannst du die Farbe des Schattens einstellen die das Chatfenster wirft.
Shadow Blur
Der Shadow Blur steuert wie sark der Schatten des Chatfensters verschwimmt, höhere Zahlen sorgen also für einen größeren Schatten.
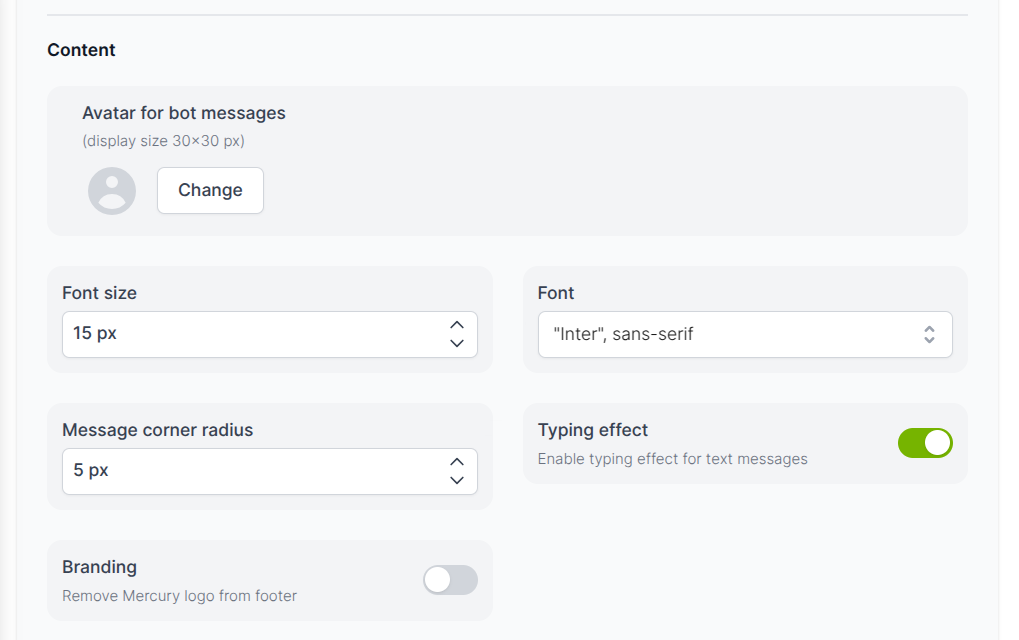
Content

Avatar
Der Avatar ist das kleine Bildchen, das neben den Nachrichten angezeigt wird, die sich an den Nutzer richten. Er verleiht dem Chatbot eine persönliche Note und kann das Nutzererlebnis verbessern.
Font & Font size
Hier kannst die Schriftart und -größe ändern mit der die Chatnachrichten geschrieben werden. Die Wahl der Schriftart trägt wesentlich zum Erscheinungsbild und zur Lesbarkeit des Widgets bei.
Message Corner Radius
Der Message Corner Radius beschreibt die Rundung die die einzelnen Chatnachrichten haben sollen.
Typing Effect
Per default ist der Typing Effekt aktiviert. Das bedeutet die Nachrichten vom Bot werden nicht auf einmal angezeigt, sondern nach und nach "geschrieben". Falls du dieses Verhalten nicht möchtest kannst du es hier abschalten, damit werden die Nachrichten immer direkt komplett angezeigt.
Branding
Der Chatbot besitzt ein Mercury Branding in der Fußnote. Mit dieser Einstellung kannst du dieses verstecken.
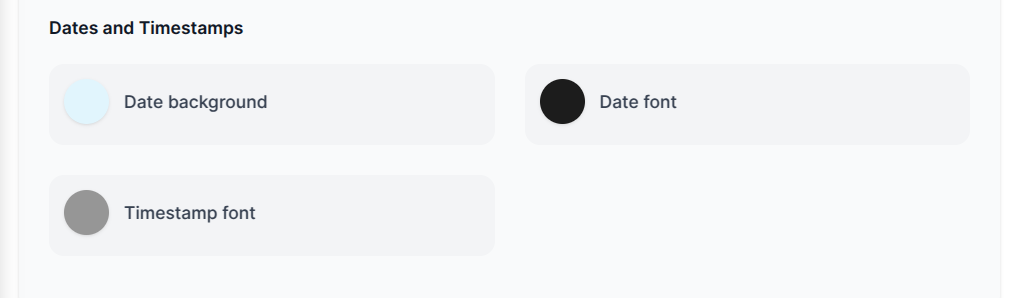
Dates & Timestamps
In dieser Sektion hast du die Möglichkeit das Design für die Datums- Zeitanzeige anzupassen.

Date Background
Das Datum wird zu Beginn des Chats einmal oben angezeigt. Hier kannst du die Hintegrundfarbe dieser Anzeige einstellen.
Date Font
Die Schriftfarbe des Datums kannst du hier auswählen.
Timestamp Font
Jede Nachricht in deinem Chat besitzt einen Timestamp. Die Textfarbe des Timestamps kannst du hier setzen.
4. Message Design
In diesem Abschnitt kannst du das Design der verschiedenen Textnachrichten anpassen.
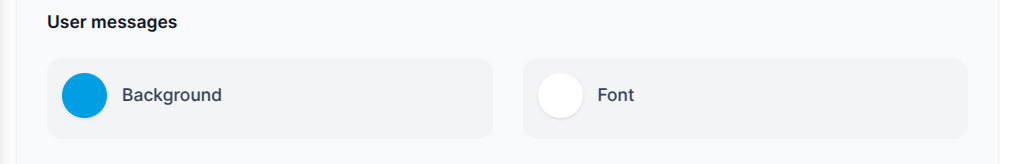
User messages

User Messages sind alle Nachrichten die vom Nutzer ausgehen.
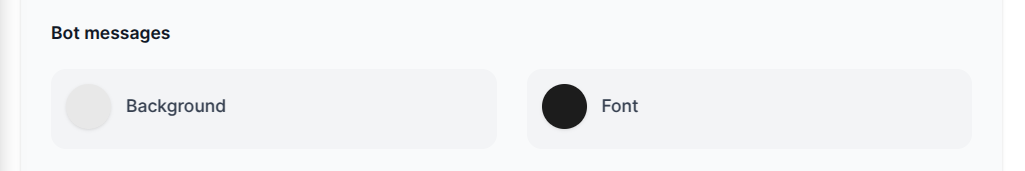
Bot Messages

Die Bot Messages beschreiben fast alle Antworten des Chatbots. Ausgenommen davon sind die Antworten die aus dem Knowledge generiert wurden.
Knowledge Messages

Hier hast du die Möglichkeit die Antworten aus dem Knowledge gesondert anzupassen. Da diese aus Knowledge generiert sind und nicht klar definiert werden können, unterscheiden sich diese Antworten grundlegend von den vordefinierten Antworten. In manchen Fällen kann es daher nützlich sein diese Nachrichten für den Nutzer hervorzuheben. Zusätzlich kannst du hier ein Icon aktivieren, welches alle Knowlege Messages markiert.
Service Agent Messages

Sobald ein Handover durchgeführt wurde werden alle Nachrichten vom Service Agenten mit diesem Design versehen.
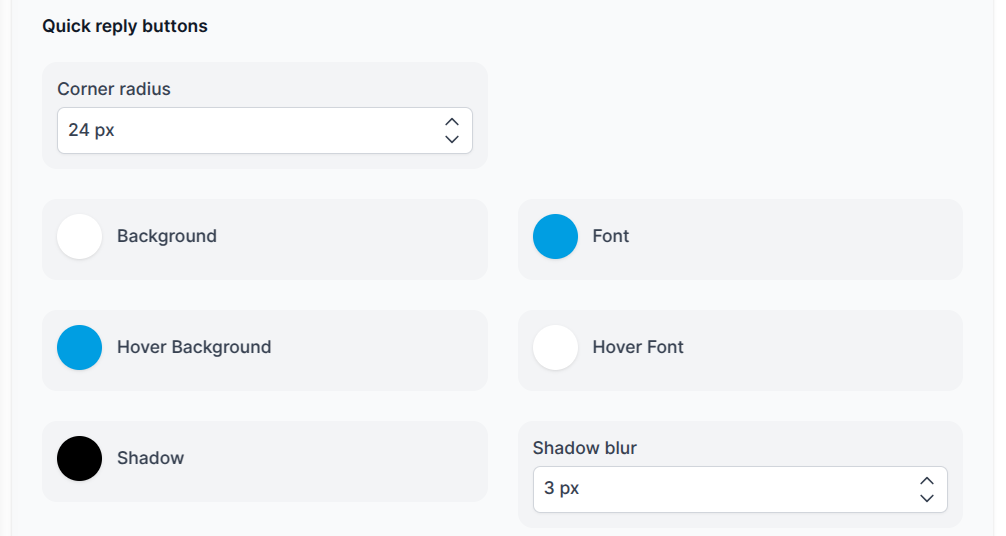
Quick Reply Buttons

Hier lassen sich die Quick Reply Buttons anpassen. Darunter auch das Hover-Design und der Schatten der Buttons.
Postback und Link Buttons

Diese Buttons werden angezeigt wenn du die Buttons eines Button Dialogbausteines nutzt.
5. Teaser Design
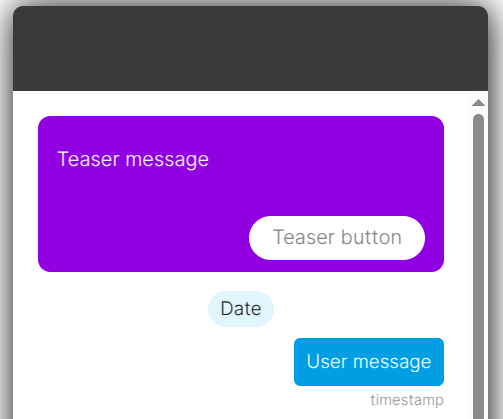
Hier kannst du das Design der Teaser Message verändern. Die Teaser Message ist ein eigenes Fenster welches zu Beginn des Chats angezeigt wird. Diese Einstellungen haben nur einen Effekt wenn du unter dem Reiter Teaser Message bereits eine Teaser Message hinzugefügt hast.

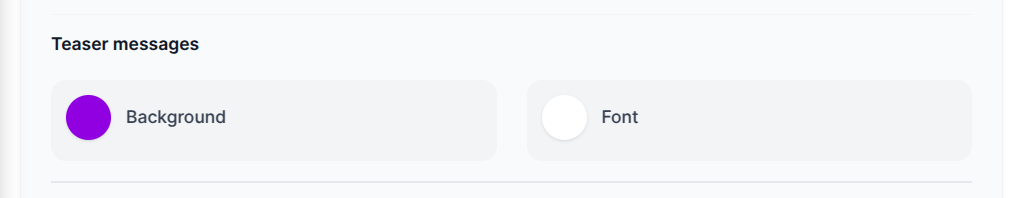
Teaser Messages

Du kannst hier die Hintergrund- und Schriftfarbe des Teaser Textes ändern.
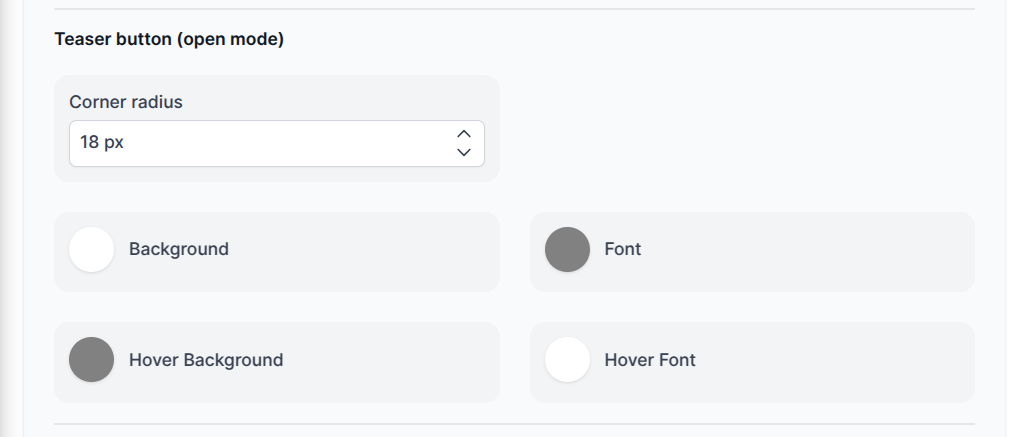
Teaser Button (open mode)

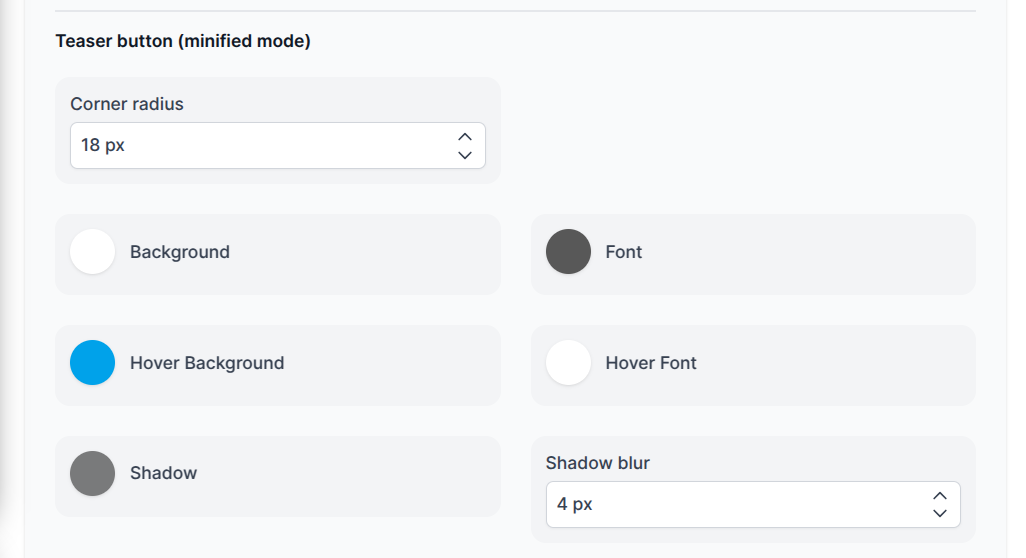
Teaser Button (minified mode)