Chat Widget
Diese Seite bietet Informationen zu Konfiguration, Einbindung und Design Ihres Chat-Widgets. Dieses Dokument führt Sie durch die verschiedenen Einstellungen und Anpassungsoptionen, die für Ihr Chat-Widget verfügbar sind. So können Sie seine Funktionalität und sein Design an die Bedürfnisse Ihrer Website und Ihre Markenidentität anpassen.
Note
Das Widget bietet übder das SDK die Möglichkeit auf vielfältige Weise mit der Webseite zu interagieren.
Chat Widget Settings
- Embedding the Widget Notwendige Informationen, um das Widget in die eigene Webseite einzubinden
- Widget Design Settings: Konfiguration des Widget-Designs und der Einbindung auf der Webseite
- Teaser Messages: Formulieren Sie die erste Nachricht, die die Nutzer dazu auffordert, mit dem Chat-Widget zu interagieren.
- Controls: Einstellungen zu Input-Optionen und Menü des Chat-Widgets
- Widget testen: Bietet eine Live-Vorschau Ihres Chat-Widgets zu, um Ihre Änderungen in Aktion zu sehen.
Embedding the Widget
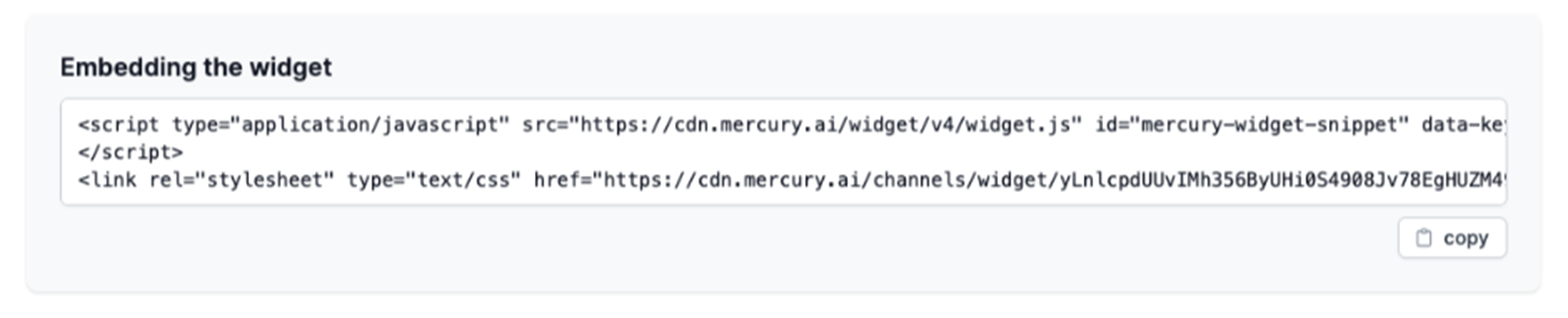
Widget Einbindung per HTML-Snippet
Hier finden Sie den HTML- und JavaScript-Code, der für die Einbettung des Chat-Widgets in Ihre Website notwendig ist.

<script
type="application/javascript"
src="https://cdn.mercury.ai/widget/v4/widget.js"
id="mercury-widget-snippet"
data-key="<DATA-KEY>"
>
</script>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.mercury.ai/channels/widget/<DATA-KEY>/style.css"
>
User-ID, Cookie und Session Storage
Das Widget vergibt automatisch eine User ID und speichert diese im Cookie mercuryUserId, das vom unserem Bot genutzt wird, um Nutzer des Widgets zu identifizieren. Dadurch kann der Bot eine kohärente Konversation mit Ihnen führen, selbst über mehrere Seitenaufrufe und Browsersitzungen hinweg. Die Lebensdauer dieses Cookies beträgt 540 Tage (etwa 18 Monate). Im Cookie werden keine weiteren Daten zur Person gespeichert. Erst durch das Absenden einer ersten Nachricht wird der Nutzer auf Plattformseite bekannt. Aus diesem Grund wird der Cookie üblicherweise als technischer Cookie eingestuft.
Neben dem Cookie verwendet das Widget auch die Session Storage des Browsers.
- MercuryAITeaserClicked,
- MercuryAITeaserTriggeredURLs,
- MercuryAITeaserOpen
Diese Attribute speichern Ihre Interaktionen mit unserem Widget. Dies ist notwendig, um ein konsistentes Widget-Erlebnis über verschiedene Seitenaufrufe hinweg zu gewährleisten (z.B. um zu verhindern, dass der Teaser nach jedem Seitenwechsel erneut angezeigt wird). Diese Daten werden gelöscht, sobald Sie den Browser-Tab schließen.
Eine eigene User-ID setzen
Sie können dem Widget auch eine bekannte User-ID übergeben und so eine eindeutige Nutzeridentität zwischen Webseite und Chatbot zu erreichen.
<script >
var mercuryUser = {
userId: <IndividuelleUserId>;
};
</script>
Fügen Sie das Snippet vor der Initiierung des Widgets in den Code Ihrer Webseite ein.
Kontextparameter-Übermittlung bei Initialisierung des Chat-Widgets
Bei der Einbindung des Chat-Widgets in Ihre Webseite besteht die Möglichkeit, Kontextinformationen an den Chatbot zu übermitteln. Diese Informationen werden als Kontextparameter bezeichnet und sind in zwei Kategorien unterteilt: user und global.
User-Kontextparameter
User-Parameter sind vorgegebene Parameter, die bereits im Bot-System implementiert sind. Sie enthalten typischerweise Informationen über den Nutzer, wie zum Beispiel Namen oder eine individuelle Nutzer-ID. Diese Parameter ermöglichen es dem Bot, personalisierte Interaktionen durchzuführen, indem er auf spezifische Nutzerinformationen zugreift.- Das Format für
User-Parameter istuser.[LABEL], wobei[LABEL]durch den entsprechenden Bezeichner ersetzt wird, wie etwafirstNameoderlastName.
Global-Kontextparameter
Global-Parameter sind benutzerdefinierte Parameter, die Sie im User-Interface der Plattform individuell anlegen können. Diese sind nicht standardmäßig im System vorhanden und bieten Ihnen die Flexibilität, zusätzliche, auf Ihre Anwendung zugeschnittene Informationen in den Dialog einzubinden.- Das Format für
Global-Parameter lautetglobal.[LABEL].[LABEL]ist hier ein Platzhalter für das Label des Parameters, das Sie definiert haben, wie beispielsweiseBestellnummeroderproduktId. Global-Parameter sind besonders nützlich, um spezifische Szenarien zu handhaben, wie etwa das Übermitteln von Informationen über ein vom Nutzer betrachtetes Produkt oder die Seite, die er gerade besucht. Dies kann die Konversation steuern und gezielte Antworten ermöglichen sowie die Weiterleitung von Anfragen an spezialisierte Teams erleichtern.
Es ist wichtig zu beachten, dass der Bot case-sensitive auf die Kontextparameter reagiert. Das bedeutet, dass bei der Benennung von Global-Parametern im Plattform-UI und ihrer Verwendung im Skript eine einheitliche Schreibweise eingehalten werden muss, um Fehler zu vermeiden.
Durch die korrekte Verwendung dieser Parameter können Sie die Interaktionen Ihres Chatbots relevanter und effektiver gestalten, was zu einer verbesserten Nutzererfahrung auf Ihrer Webseite führt.
Setzen der Kontextparameter
Die Übergabe der Kontextparameter erfolgt bei jeder Initialisierung des Widgets, bzw. beim Neuladen der Seite und ist statisch.
<script>
var mercuryUser = {
context: {
'user.firstName': 'Erika',
'user.lastName': 'Mustermann',
'global.Bestellnummer': '1234567'
},
};
</script>
Fügen Sie das Snippet vor der Initiierung des Widgets in den Code Ihrer Webseite ein.
Widget-Design-Settings
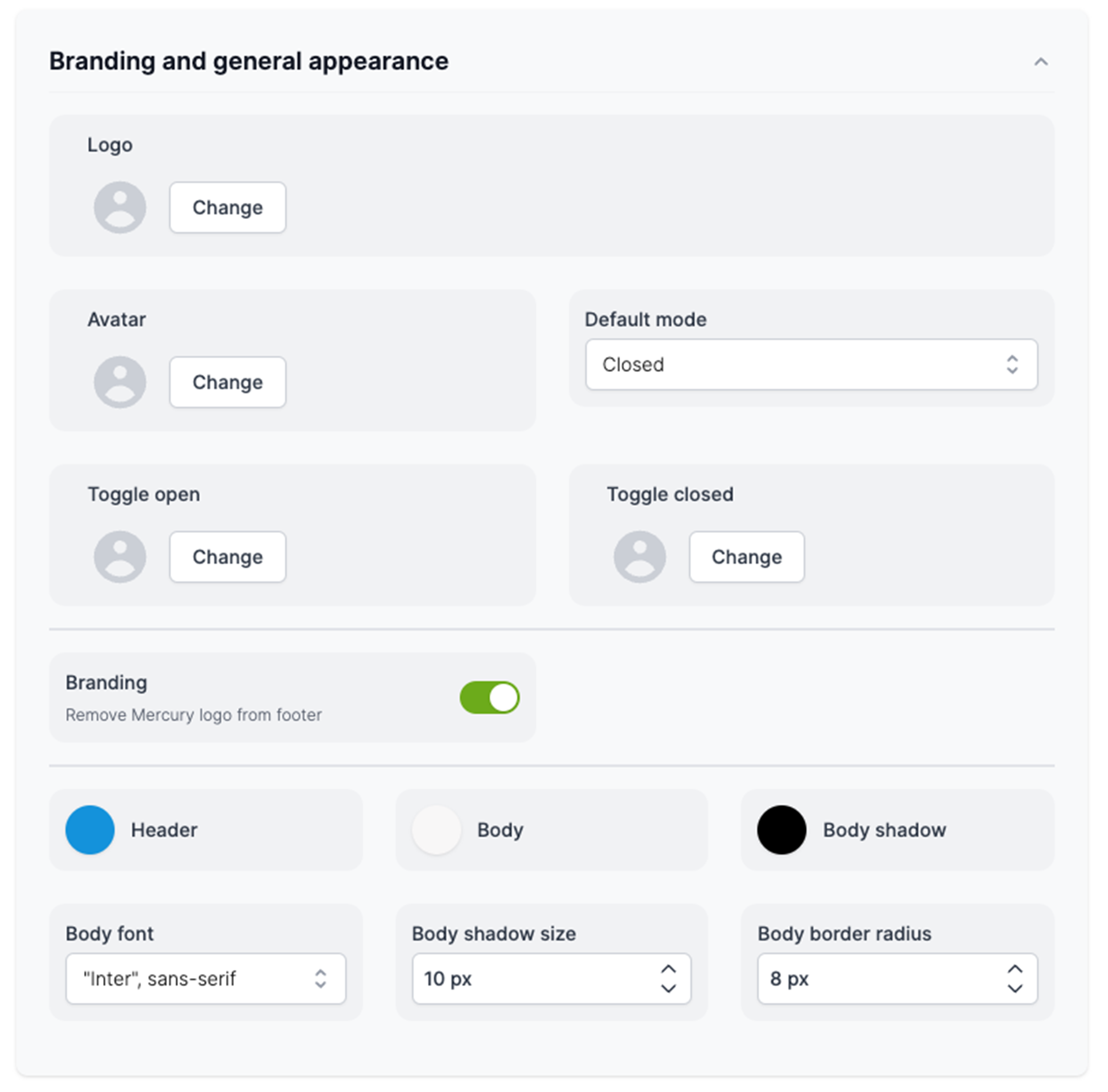
Branding and General Appearance

Logo
Laden Sie Ihr eigenes Logo hoch und wenden Sie es auf den Kopfbereich des Chat-Widgets an, um ein einheitliches Branding zu gewährleisten.
Avatar
Wählen Sie einen Avatar für Ihren Chat-Service oder Bot, um die visuelle Interaktion zu verbessern.
Default mode
Legen Sie den Anfangszustand des Widgets fest – offen, um zur Interaktion einzuladen, geschlossen, um unaufdringlich zu sein, oder minimiert zu einer kompakten Nachricht mit einem Call-to-Action-Button.
Toggle open/close
Passen Sie die Symbole für das Öffnen oder Schließen des Chat-Widgets an.
Branding
Entfernen Sie bei Bedarf das Standard-Mercury-Logo aus der Fußzeile des Widgets.
Header and Body
Definieren Sie das ästhetische Erscheinungsbild des Kopf- und Hauptbereichs des Chat-Widgets, einschließlich Farben und Schatteneffekten.
Body font, Body shadow size, and Body border radius
Feinabstimmung des Texterscheinungsbildes im Widget sowie der Schattengröße und der Rundung der Ecken.
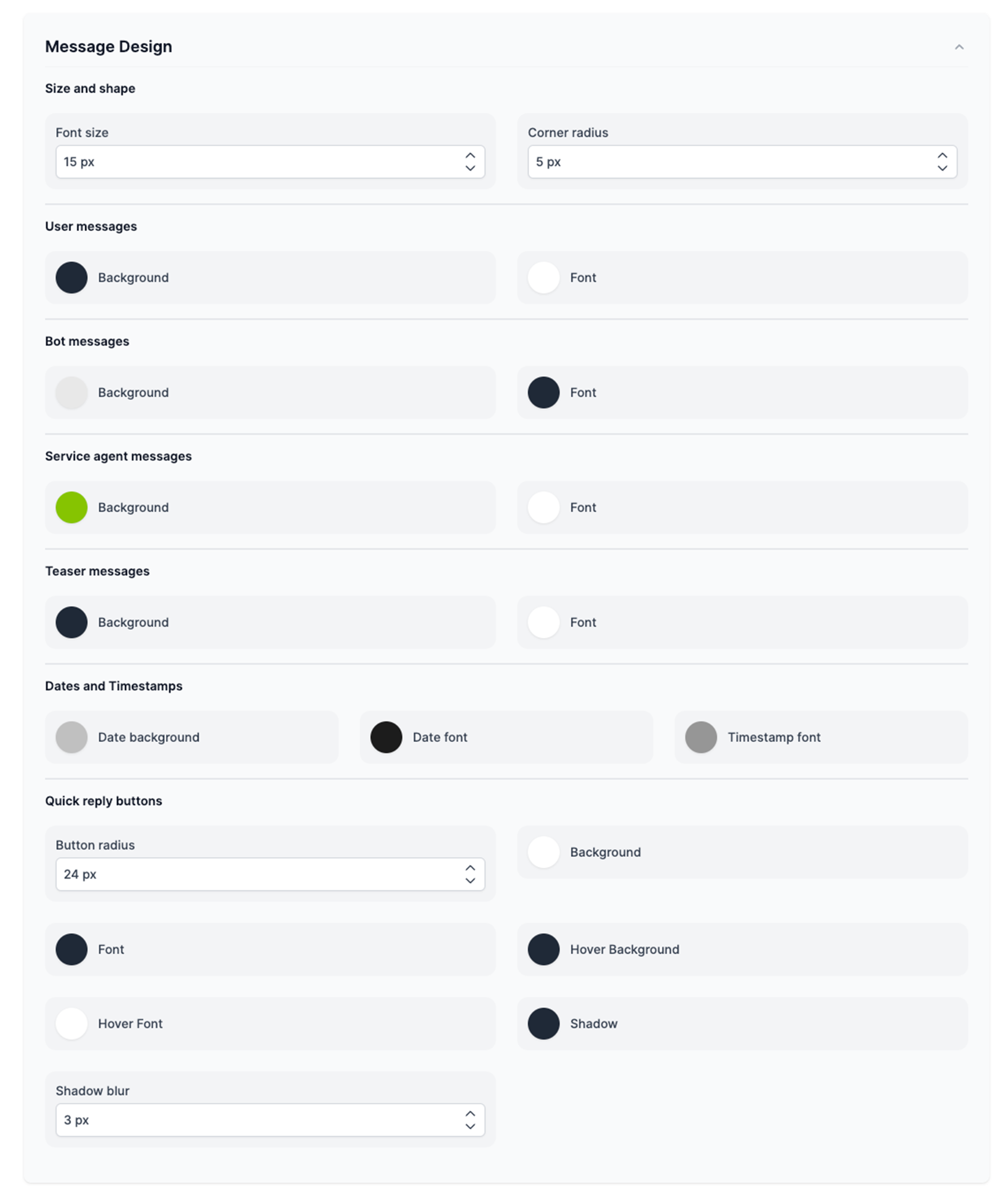
Message Design

Size and shape
Passen Sie die Schriftgröße und den Eckradius für Chatblasen an, um Ihren Designpräferenzen zu entsprechen.
User messages
Passen Sie das Hintergrund- und Schriftbild für Nachrichten, die von Nutzern gesendet werden, an, um Lesbarkeit und visuelle Harmonie sicherzustellen.
Bot messages
Passen Sie das Aussehen der Nachrichten Ihres Bots mit unterschiedlichen Hintergrund- und Schrifteinstellungen an.
Service agent messages
Wenn ein menschlicher Agent die Unterhaltung übernimmt, können dessen Nachrichten ein eigenes Design haben, um sie klar zu unterscheiden.
Teaser messages
Gestalten Sie Teaser-Nachrichten attraktiv und einladend, um die Nutzer zur Interaktion zu bewegen.
Dates and Timestamps
Steuern Sie, wie Datums- und Zeitinformationen im Chat angezeigt werden, um Klarheit und Konsistenz zu gewährleisten.
Quick reply buttons
Gestalten Sie Schnellantwort-Buttons effizient, mit Einstellungen für Größe, Farbe, Schriftart und Hover-Zustand.
Shadow blur
Stellen Sie den Schatteneffekt ein, um Ihrem Chat-Widget Elemente mit Tiefe und Unterscheidungskraft hinzuzufügen.
Teaser Messages
Dieser Abschnitt der Konfiguration des Chat-Widgets konzentriert sich auf die Anpassung der Teaser-Nachrichten, die Nutzer sehen, bevor eine Konversation beginnt. Nutzen Sie diese Einstellungen, um die Erstinteraktion mit Nutzern zu personalisieren und zu optimieren, und sorgen Sie für einen nahtlosen Übergang in die Konversation durch den Einsatz zielgerichteter Teaser-Nachrichten. Sie können eine Standard-Teaser-Nachricht einstellen und bedingte Teaser-Nachrichten hinzufügen, um eine dynamischere Nutzerinteraktion zu ermöglichen.
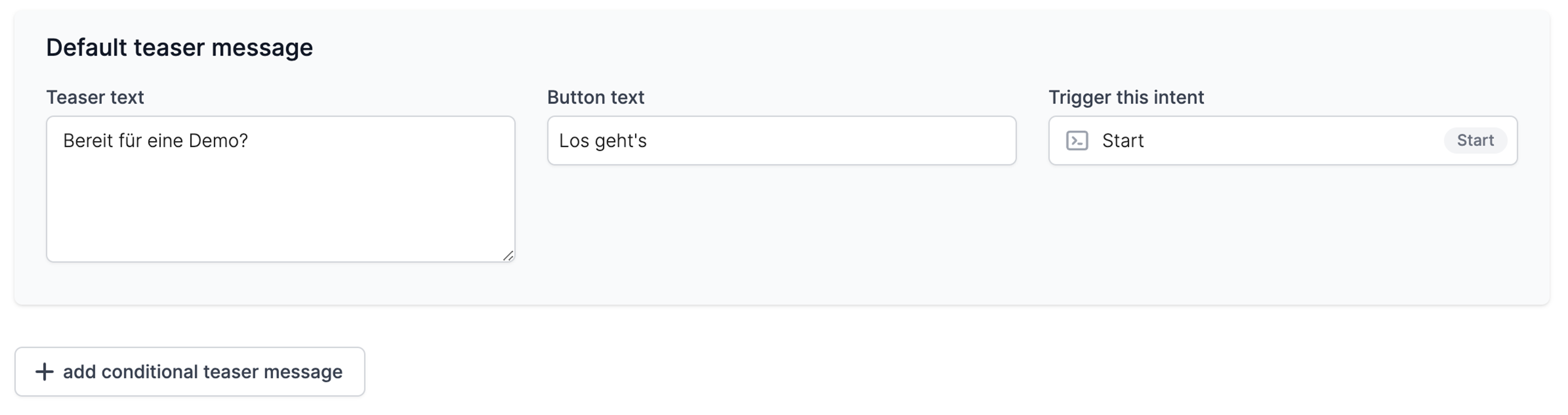
Default Teaser Message

Die Standard-Teaser-Nachricht erscheint, wenn das Widget auf 'minified' oder 'open' eingestellt ist.
- Teaser Text: Der Text, der in der Teaser-Nachricht angezeigt wird.
- Button Text: Der Text des Buttons, der als Call-to-Action (CTA) dient und nach dem Klick als Nutzernachricht gepostet wird.
- Trigger this Intent: Der Auslöser, der durch den Klick des Nutzers auf den Button aktiviert wird. Dies ist der Einstiegspunkt für das Gespräch.
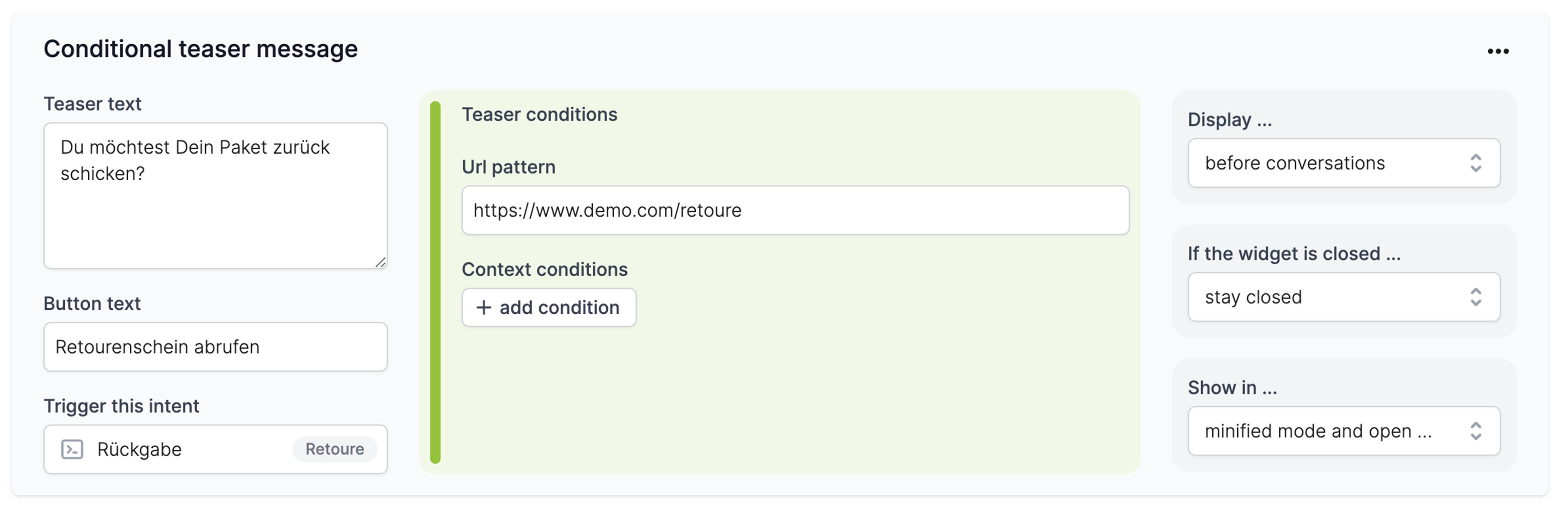
Conditional Teaser Message
Bedingte Teaser-Nachrichten bieten Alternativen zur Standardnachricht. Über den Button Add Conditional Teaser Messages können Sie weitere bedingte Teaser-Nachrichten hinzufügen, um die Interaktionen basierend auf spezifischen Bedingungen oder Nutzerkontexten zu personalisieren.

WICHTIG: Wenn mehrere bedingte Teaser-Nachrichten verfügbar sind, werden diese sequenziell von oben nach unten ausgewertet. Die erste passende Teaser-Nachricht mit übereinstimmenden Bedingungen wird angezeigt.
- Teaser Text: Der Text, der in der Teaser-Nachricht angezeigt wird.
- Button Text: Der Text des Buttons, der als CTA dient und nach dem Klick als Nutzernachricht gepostet wird.
- Trigger this Intent: Der Auslöser, der durch den Klick des Nutzers auf den Button aktiviert wird. Dies ist der Einstiegspunkt für das Gespräch.
Teaser Conditions
Die Teaser-Bedingungen legen fest, wann die bedingte Teaser-Nachricht angezeigt wird. Es gibt zwei Arten von Bedingungen: URL-Muster und Kontextbedingungen.
- Url Pattern: Die URL der Seite wird ausgewertet, und wenn das Muster übereinstimmt, wird die Bedingung als wahr angesehen – was zur Anzeige der Nachricht führt.
- Context Conditions: Es besteht die Möglichkeit, weitere Kontextbedingungen hinzuzufügen. Zusätzlich zur URL-Bedingung kann der Kontext eines Gesprächs bewertet werden. So könnten zwei Teaser-Nachrichten mit demselben URL-Muster immer noch aufgrund des Konversationskontextes unterschieden werden.
URL-Patterns für Teaser-Nachrichten
Bei der Konfiguration von konditionalen Teaser-Nachrichten können Sie spezifische URL-Patterns festlegen, um zu bestimmen, unter welchen Umständen die Teaser-Nachricht angezeigt wird. Diese Patterns ermöglichen es Ihnen, die Teaser-Nachrichten auf bestimmte Seiten Ihrer Website zuzuschneiden. Hier sind die Regeln, die Sie dabei beachten sollten:
Exakte Übereinstimmung: Die eingetragene URL muss genau mit der URL der Seite übereinstimmen, auf der die Teaser-Nachricht erscheinen soll. Dies bezieht sich auf die gesamte URL ohne die Berücksichtigung von Queryparametern (z.B.
?parameter=wert) oder Ankern (#anker).Ignorieren von Queryparametern und Ankern: Alle Queryparameter und Anker in der URL werden ignoriert. Das bedeutet, dass
https://beispiel.de/seite?parameter=wertundhttps://beispiel.de/seite#ankeralshttps://beispiel.de/seitebehandelt werden.Wildcard-Matcher: Das Sternchen (
*) dient als Wildcard-Symbol und kann einen beliebigen Teil einer URL repräsentieren. Zum Beispiel:https://beispiel.de/produkte/*würde auf alle Unterseiten von/produkte/matchen, wie z.B.https://beispiel.de/produkte/schuheoderhttps://beispiel.de/produkte/accessoires.https://beispiel.de/*würde auf jede Seite unterhttps://beispiel.de/passen.
Controls

Emoji Picker
Der Emoji Picker ermöglicht den Endnutzern, Emojis in ihre Chat-Nachrichten einzufügen, um die Kommunikation ausdrucksstärker und persönlicher zu gestalten.
- Der Emoji Picker ist standardmäßig deaktiviert.
- Nach der Aktivierung erscheint in der Eingabezeile des Chat-Widgets ein Emoji-Symbol. Ein Klick darauf öffnet das Emoji-Picker-Menü.
- Aus diesem Menü können Endnutzer Emojis auswählen und ihren Nachrichten hinzufügen.
Datei-Upload
Die Datei-Upload-Funktion erlaubt den Endnutzern, Dateien und Bilder direkt über das Chat-Widget hochzuladen und zu versenden.
- Die Datei-Upload-Funktion ist standardmäßig deaktiviert.
- Bei Aktivierung wird den Endnutzern die Option angeboten, Dateien oder Bilder in den Chat hochzuladen.
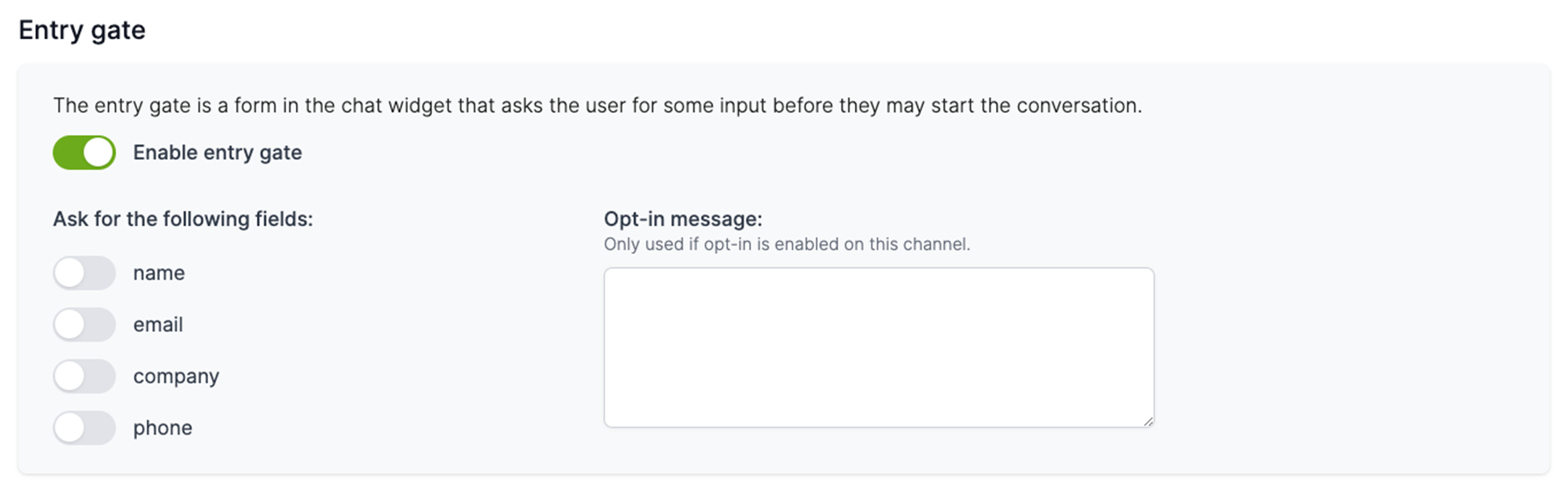
Entry gate
Das Entry gate ist ein anpassbares Formular im Chat-Widget, das von Nutzern verlangt, persönliche Informationen einzugeben und der Datenverwendung zuzustimmen, bevor ein Chat begonnen werden kann. Diese Funktion hilft sicherzustellen, dass notwendige Nutzerdaten im Einklang mit Datenschutzbestimmungen gesammelt werden, oder ermöglicht die Authentifizierung von Chat-Nutzern.

Das Entry gate ist standardmäßig deaktiviert.
Aktivierungsbedingungen
- Das Entry gate kann nur aktiviert werden, wenn der Standardmodus des Widgets auf closed oder open eingestellt ist.
- Es kann nicht aktiviert werden, wenn der Standardzustand des Widgets auf minified eingestellt ist.
Konfigurationsoptionen
Entry gate aktivieren: Schalten Sie diesen Schalter um, um das Entry gate zu aktivieren.
Nutzerdatenfelder: Wählen Sie aus, welche Nutzerdaten in der Entry gate abgefragt werden sollen. Optionen umfassen:
- Name
- Company
- Phone
Datenschutz-Zustimmung: Fügen Sie eine Nachricht hinzu, die Nutzer über das erforderliche Opt-In informiert. Stellen Sie eine klare und verständliche Zustimmungsnachricht bereit, die angezeigt wird, wenn das Opt-In auf diesem Kanal aktiviert ist. Diese Nachricht sollte den Nutzer über die Datenschutzrichtlinien und die Zustimmungsanforderungen informieren.
Mindestens ein Element – entweder Nutzerdatenfelder oder Datenschutz-Zustimmung – muss aktiviert sein, damit das Entry gate ordnungsgemäß funktioniert.
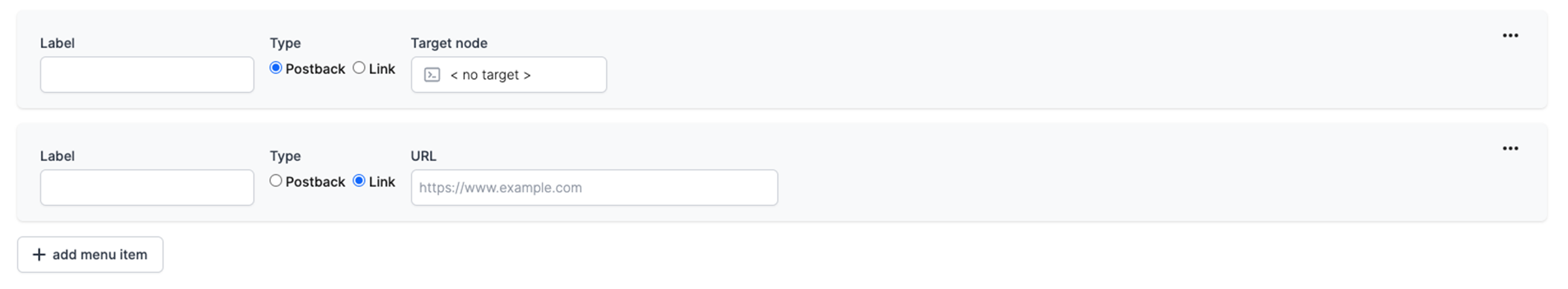
Menu
Das Menü-Tab ermöglicht es Ihnen, Menüelemente hinzuzufügen, die im Chat-Menü des Widgets angezeigt werden. Dieses Menü bietet Nutzern schnellen Zugriff auf wichtige Funktionen und Informationen, direkt aus dem Chat-Interface heraus.
Hinzufügen von Menüelementen
Jedes Menüelement besteht aus einem Label und einem Typ. Das Label ist der Text, der im Menü angezeigt wird, und der Typ bestimmt die Aktion, die durchgeführt wird, wenn ein Nutzer das Menüelement auswählt.
Label
- Das Label ist der sichtbare Text für das Menüelement. Es sollte klar und präzise sein, damit die Nutzer sofort verstehen, was passiert, wenn sie darauf klicken.

Es gibt zwei Arten von Menüelementen, die Sie konfigurieren können: 'Postback' und 'Link'.
Postback
- Wenn ein Menüelement vom Typ 'Postback' ist, wählen Sie aus einem Dropdown-Menü ein Ziel-Intent aus. Ein Intent ist eine Absicht oder Aktion, die der Bot erkennen und darauf reagieren kann.
- Beim Klick auf ein solches Menüelement wird das ausgewählte Intent ausgelöst. Dies eignet sich hervorragend, um Nutzern eine Liste von häufigen Aktionen zur Verfügung zu stellen, wie z.B. "Hilfe bekommen", "Bestellstatus prüfen" oder "Mit einem Agenten sprechen".
URL
- Menüelemente vom Typ 'Link' haben ein Texteingabefeld, in das eine Web-Adresse eingegeben wird.
- Wenn Nutzer auf das Menüelement klicken, wird die angegebene URL in einem neuen Browser-Tab oder -Fenster geöffnet. Dies ist nützlich, um Nutzer zu Ihrer Hauptwebsite, einem Kontaktformular oder einer Hilfeseite zu führen.
Best Practices für Menüelemente
- Halten Sie die Labels kurz und aussagekräftig.
- Stellen Sie sicher, dass die Intents und URLs, die Sie verwenden, aktuell und funktionstüchtig sind.
- Ordnen Sie Menüelemente logisch an, sodass häufig genutzte Aktionen leicht zugänglich sind.
- Verwenden Sie 'Postback' für interaktive Chat-Funktionen und 'Link' für das Weiterleiten auf externe Inhalte.
Widget Test
Im Tab Widget Test finden sie ein aktives Widget, welches mit der DEV Umgebung Ihres Projekts verbunden ist. Das Widget gibt Ihnen die Möglichkeit direkt mit Ihrem Chat-Service zu interagieren und somit zu testen.
Die Session für das Test-Widget läuft solange die Kanalbearbeitungsseite geöffnet ist.