Tutorials
Messages für verschiedene Kanaltypen anlegen
**1. Im Botbuilder hat man die Möglichkeit Nachrichten für verschiedenen Kanäle anzulegen. Die folgenden Schritte erklären, wie man das am besten macht.
Es gibt einen Webkanal für Boteinbindung auf einer Webseite, den WhatsApp Kanal zum chatten mit dem Bot über WhatsApp, Facebook um Nachrichten für den Facebook Messenger anzulegen und Instagram um den Bot an Instagram Direct Messages anzuschliessen.
Je nach Kanal gibt es unterschiedliche Gestaltungselemente.**
2. Um Botnachrichten zu editieren oder anzulgen geht man zunächst in den Bereich "Automation"

3. Dann bewegt man sich in das Modul in dem man Nachrichten editieren oder anlegen möchte. In unserem Fall "Message Tutorial"

4. Hier gibt es bereits einen Nutzer- und einen Botintent, was es uns ermöglicht direkt die verschiedenen Nachrichten Typen im Botintent anszuschauen.

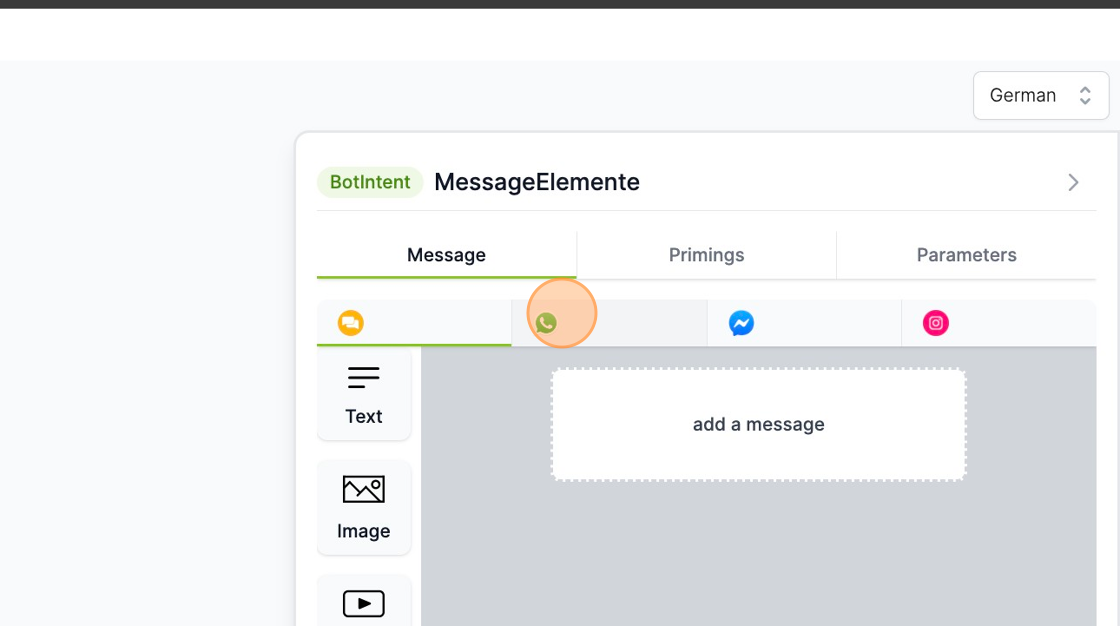
5. Unter Messages legt man die Botnachrichten an. Nachrichten für den Webchannel legt man unter dem gelben icon an, Nachrichten für WhatsApp unter dem grünen Icon, für den Facebook Messenger bewegt man sich zu dem blauen icon und Instagram Messages werden unter dem pinken icon angelegt.

**6. Fangen wir mit dem Web-chat Kanal mit dem gelben Icon an. Es gibt hier verschiedene Nachrichtenlemente zur Auswahl. **

Textelement
7. Ein einfaches Text Element, welches um Quick Reply Buttons ergänzt werden kann. Diese haben die Besonderheit, dass sie im Chatverlauf nicht mehr zu sehen sind, wurden sie einmal vom Nutzer angeklickt.

Image & Video
**8. Mit Image und Video kann man einer Bot Nachricht Bilder und Videos hinzufügen. **

**9. Da die Bilder und Videos im Botbuilder in url form hinterlegt werden, muss der Content zuvor auf einer entsprechenden Plattform abgelegt worden sein. **

10. YouTube ist hierfür bei Videos aus Kompatibilitätsproblemen leider nicht geeignet.

Button-Element
**11. Das Button-Element kombiniert Text und Buttons. Hier ist es wichtig, alle Form Felder auszufüllen. **

12. Im Textfeld findet sich der Text. In unserem Fall zum Beispiel die Frage: “Was interessiert Sie am Dialogdesign?” Direkt unter dem Textfeld findet sich der Button.

**13. Im ersten Feld trägt man zunächst das, was auf dem Button zu lesen sein wird, zum Beispiel "Kundenzufriedenheit". **

14. Dann wählt man aus, ob der Button zu einem anderen Intent, also einer Bot Antwort oder eventuell zu einer Webseite führen soll. Wir entscheiden uns jetzt erstmal für den Intent.

**15. Dieser Intent mit dem Button verknüpft. Drückt ein Nutzer nun auf den button, wird er an genau die stelle im Bot geleitet die wir hier hinterlegt haben. **

16. Fügen wir einen weiteren Button hinzu –“Add button”– von dem wir möchten, dass er zu einer Webseite führt.

17. Nun zunächst mal tragen wir im ersten Feld wie zuvor auch ein, was auf dem Button zu lesen sein soll. Zum Beispiel “Infos über mercury.ai” Möchten wir, dass der Button zu einer Webseite führt, dann wählen wir im Dropdown Menü nun “Link” aus und fügen im Feld darunter die URL der Webseite ein, zu der der Button führen soll.

18. Mit den Toggles wird festgelegt, ob die Webseite in einem neuen Fenster oder Tab geöffnet wird. Oder ob die Webseite im WebView geöffnet wird, als gäbe es einen im Chatbot integrierten Browser. Mit dem Dropdown-Menü unter den Toggles lässt sich festlegen, welches Format das Browserfenster hat. Mit der default Einstellung liegt man hier meistens richtig.

Gallery
**19. Mit der “Gallery” liegt der Fokus auf dem Bild. **

20. Es lassen sich Bilder in URL form hinterlegen. Der Content muss hier zuvor auf einer entsprechenden Plattform abgelegt worden sein.

21. Click this image.

22. Click the "image URL" field.

23. Jedes Bild bekommt einen ”Title” zum Beispiel “Visueller Dialog Editor” und einen “Subtitle” wie “Benutzerzentrierte Dialog Automatisierung jenseits starrer Flows”

**24. Nun hat man die Möglichkeit einen Button "add button" oder ein weiteres Bild "add slide" dem Gallerie-Karussell hinzuzufügen. **

25. Man füllt dann ein weiteres mal die Formfelder mit entsprechenden Informationen aus.

26. Letztlich kann man sich mit den Pfeilen links und rechts neben den angelegten Slides hin und her navigieren.

Card
27. Mit dem “CardLayout” lassen sich Bilder mit Überschriften, Subtitel und Buttons kombinieren. Man kann in dieser Form mehrere Nachrichten nacheinander ausspielen.

28. Jedes Bild besteht aus einer Bild URL, bekommt einen ”Title” zum Beispiel “Visueller Dialog Editor” und einen “Subtitle” wie “Benutzerzentrierte Dialog Automatisierung jenseits starrer Flows”

29. Man kann der “Card” auch noch weitere Slides hinzufügen indem man auf “add section” klickt und ein weiteres mal die Formfelder mit entsprechenden Informationen ausfüllt.

30. Man fügt eine weitere Bild url, einen Title “Contextual Dialog Engine” und einen Subtitle “Eingebaute Dialogintelligenz” ein.

31. Nun sieht man wie das angelegte nacheinander ausgespielt wird. Um eine einzelne “Card” oder “Karte” zu löschen einfach auf “remove this section” klicken.

Delay
**32. Ein weiteres wichtiges Element ist der “Delay”. **

33. Möchte man beispielsweise eine mehrteilige Nachricht senden. Fügt man zwischen den Nachrichten einen “Delay” also eine kleine Zeitverzögerung ein. So werden die Nachrichten nacheinander mit ein wenig Zeitabstand und nicht gleichzeitig ausgespielt.

Generell
34. Es ist wichtig zu wissen, dass Elemente mit Buttons immer erst am Ende einer Nachricht folgen können. Man kann also mehrere Text nachrichten aneinanderreihen das Template mit dem Button folgt aber immer als letztes.

Elemente löschen
35. Um Elemente zu löschen klickt man einfach auf das an der rechten Seite platzierte X. Das gilt für alle Message-elemente. Es ist wichtig zu bemerken, dass man Änderungen nicht rückgängig machen kann. Jeder Arbeitsschritt und jede Änderung wir automatisch gespeichert und ist automatisch live.

Whats App Messages
36. Der WhatsApp Kanal ist erkennbar an seinem grünen Logo. Die Elemente und Funktionen sind bis auf das der “Liste” und kleine inhaltlichen Unterschiede die Gleichen wie bei den Webchat Nachrichten. Was sind also die Unterschiede?

37. Zum einen gibt es bei Textelementen keine Quickreply Buttons.

Whats App Buttonelement
**38. **

**39. Das Buttonelement gestaltet sich für WhatsApp auch etwas anders als für das Web. Man kann in diesem nämlich Überschriften, Bilder und Videos einfügen. Natürlich auch einen Text aber hinzukommend einen Footer also eine Fusszeile. **

40. Buttons sind natürlich auch möglich.

**41. Allerdings ist es nur möglich 3 Buttons auf WhatsApp hinzuzufügen. Man kann lediglich Buttonbeschreibungen mit höchsten 25 Zeichen auf den Buttons einfügen. Hinzukommend lassen sich die Buttons nicht zu Webseiten verknüpfen sondern nur Botintern. **

Whats App-Listenelement
42. Man hat über WhatsApp die Möglichkeit, eine Liste auszuspielen.

43. Hierbei besteht die Botantwort zunächst aus einer Vorschau der Liste mit Überschrift “Header”, einen beschreibenden Text “Body”, einer Fußzeile “Footer” und dem “Cta-Button” mit dem man die Liste aufklappen und anschauen kann. Bis auf die Bezeichnung des CTA Buttons und des Body ist man nicht gezwungen, jedes Feld auszufüllen. Aber diese beiden Felder müssen ausgefüllt sein.

44. Click here.

45. Type "Punkt 1"
46. Click here.

47. Type "Erster der Abzuhaken ist"
48. Click this icon.

49. Click this image.

50. Folgend kann man den Inhalt der Liste festlegen. Der “Section header” ist die Überschrift, die auf der Liste steht. “Row title” ist der Listenpunkt und die “Row Description” die dazugehörige Fusszeile.

51. Man kann jedem Listenpunkt seinen eigenen Button hinzufügen.

52. Klickt man auf “add row” fügt man einen weiteren Listenpunkt hinzu

53. Klickt man hingegen auf “add section” startet man einen neuen Listenabschnitt indem man wiederum Listenpunkte anlegen kann.

54. So könnte ein weiterer Listenabschnitt aussehen.

Facebook & Instagram Messages
**55. Nachrichten für Facebook legt man unter dem Reiter mit dem blauen Messenger Logo an und Nachrichten für Instagram unter dem Reiter mit dem pinken Instagram Logo. Hier funktioniert alles genauso wie ich es für den Webkanal erklärt habe.
Der einzige Unterschied besteht in der Zeichenbegrenzung für Instagram und Facebook Nachrichten.
Instagram: Nachrichten mit Buttons: 80 Zeichen Reine Textnachrichten: 1000 Zeichen
Facebook: Nachrichten mit Buttons: 640 Zeichen Reine Textnachrichten: 2000 Zeichen**
